سایدبار چیست؟
نوار کناری وردپرس یا همان سایدبار یک کادر عمودی/افقی در وب سایت شما می باشد که در کنار محتوای وب سایت، در سمت راست یا چپ صفحات سایت مشاهده می شود.
توجه داشته باشید که:
- سایدباری که در سمت راست محتوای اصلی سایت ظاهر می شود را “نوار کناری سمت راست” می گوییم.
- سایدباری که در سمت چپ محتوای اصلی سایت ظاهر می شود “نوار کناری سمت چپ” می گوییم.
کاربرد سایدبار
با استفاده از سایدبار می توان منوهای پیمایش و محتوای اضافی (که بخشی از محتوای اصلی شما نیست) را به نوار کناری صفحات سایت اضافه کرد، البته توجه داشته باشید که این منو با ایجاد منو در وردپرس اندکی تفاوت دارد.
علاوه بر این شما میتوانید اطلاعات اضافی در مورد صفحات سایت خود مانند: جزئیات حساب رسانههای اجتماعی، تبلیغات، اشتراکهای ایمیل و موارد دیگر را در نوار کناری اضافه کنید.
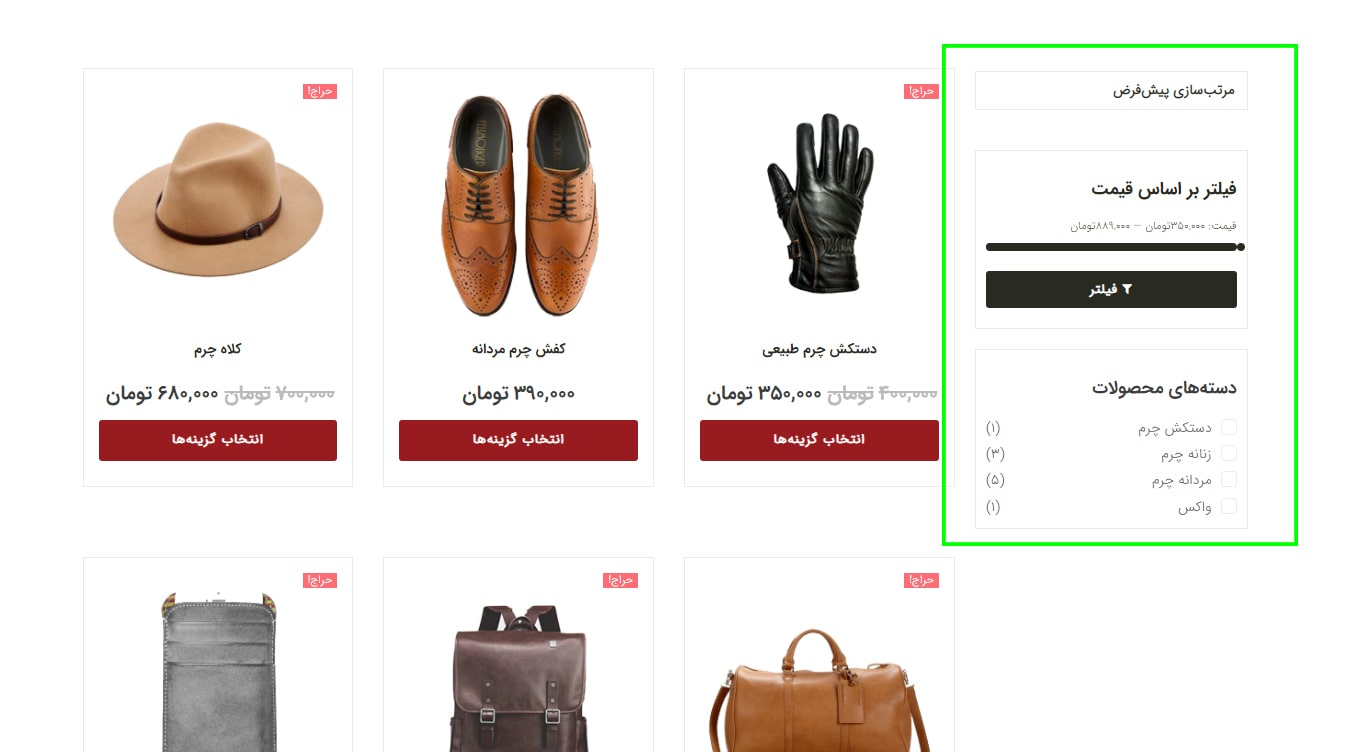
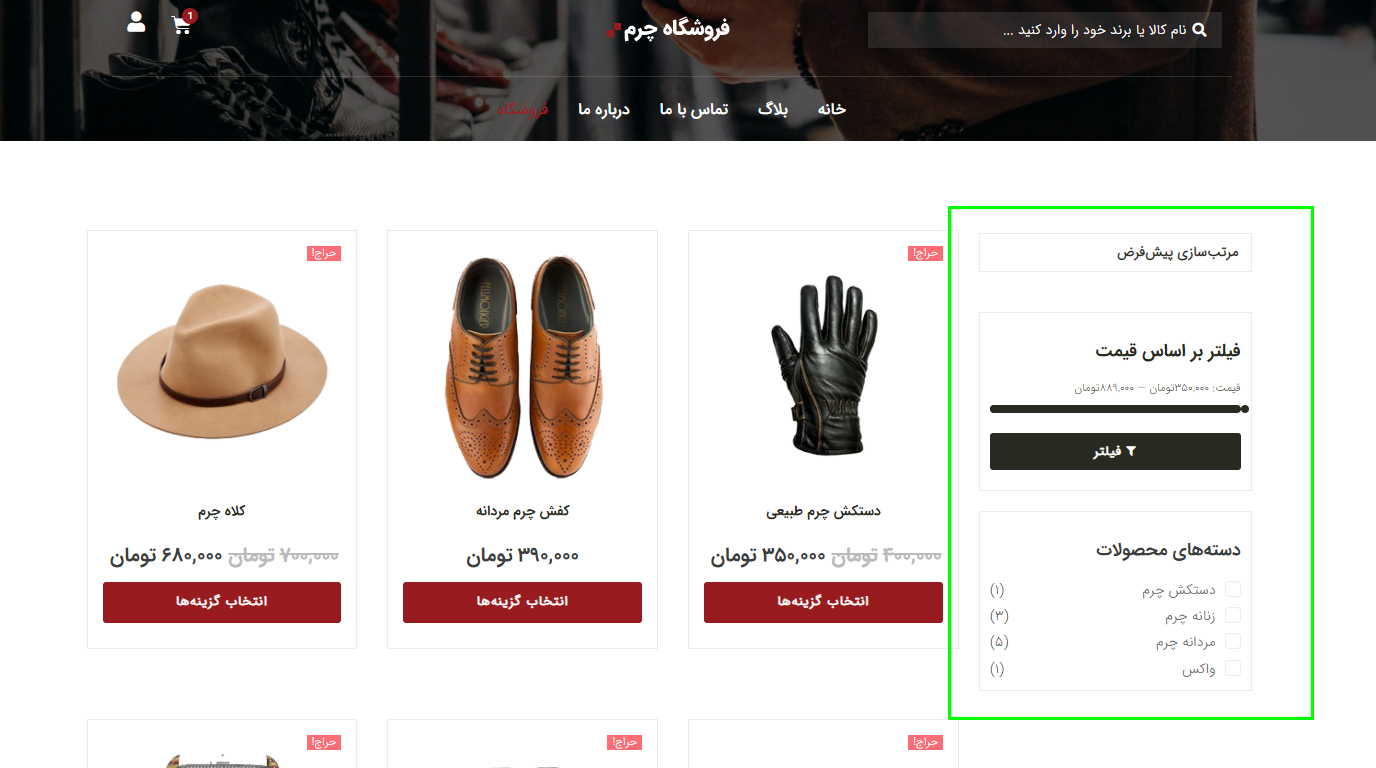
نمونه ای از سایدبار در صفحه فروشگاه سایت:
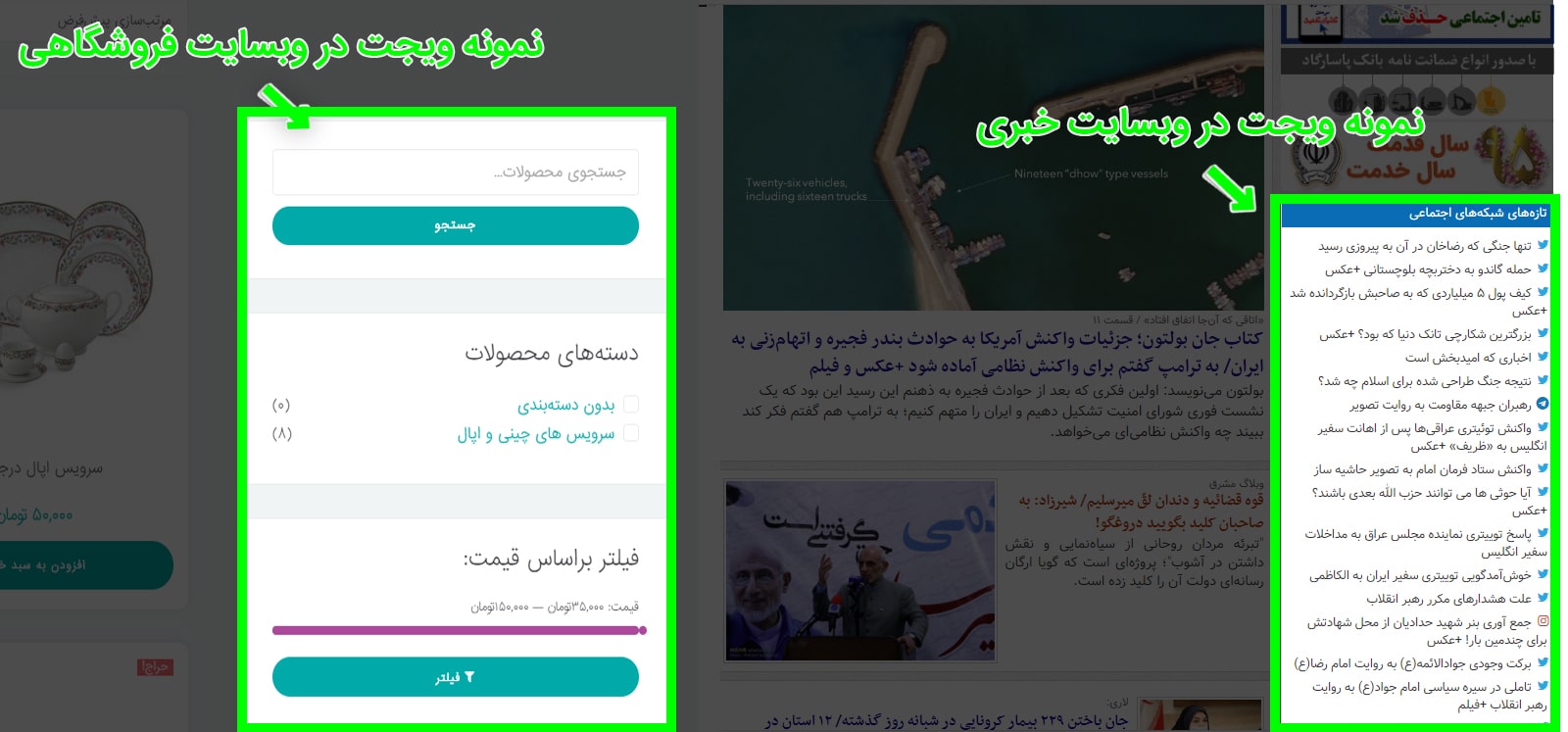
به طور کلی ویجت ها امکانات متفاوتی به سایدبار سایت شما اضافه میکنند. برای مثال تصویر زیر مربوط به دو نمونه وبسایت یکی خبری و دیگری فروشگاهی میباشد.
در نمونه سایت خبری سایدبار سمت راست که مجموعه ای از تازه ترین اخبار در آن قرار دارد نمونه ویجت در وبسایت خبری است.
در سایت فروشگاهی ویژگی فیلتر بر اساس قیمت، جستجوی محصول، دسته های محصولات نمونه ویجت هایی هستند که مورد استفاده قرار گرفته اند.
چرا به سایدبار نیاز داریم؟
هنگامی که شما یک تم را در وب سایت خود نصب می کنید، یک نوار کناری پیش فرض با ویجت هایی که از قبل به آن اضافه شده است برای شما ارائه می شود. این سایدبار همانطور که توسط توسعه دهندگان تم طراحی شده است، ممکن است نیازهای شما را برآورده نکند. بنابراین شما به یک نوار کناری سفارشی یا همان سایدبار نیاز دارید.
ساید بار یک نوار کناری منحصر به فرد است که با توجه به نیاز وب سایت شما ساخته و سفارشی می شود. در سایدبار به راحتی می توانید ویجت ها را اضافه و یا حذف کنید و تصمیم بگیرید که چه چیزی را در نوار کناری سفارشی خود نمایش دهید.
به عنوان مثال: برای ساخت و تغییر سایدبار میتوانید ویجتهایی را اضافه یا حذف کنید تا محتوای خاصی را در ساید بار به بازدیدکنندگان خود نمایش دهید. در موارد پیچیده تر، می توانید از سایدبار در وب سایت های تجارت الکترونیک برای نمایش فیلترهای محصول نیز استفاده کنید.
در هنگام ساخت سایدبار می توان از ویجت های مختلفی استفاده کرد و مواردی چون قیمت، دسته، اندازه و غیره را به بازدیدکنندگان نمایش دهید تا از طریق آنها مشتریان شما بتوانند ویژگی محصولات مورد نیاز خود را فیلتر کنند.
ساخت سایدبار سفارشی در وردپرس
برای ساخت سایدبار در وردپرس باید
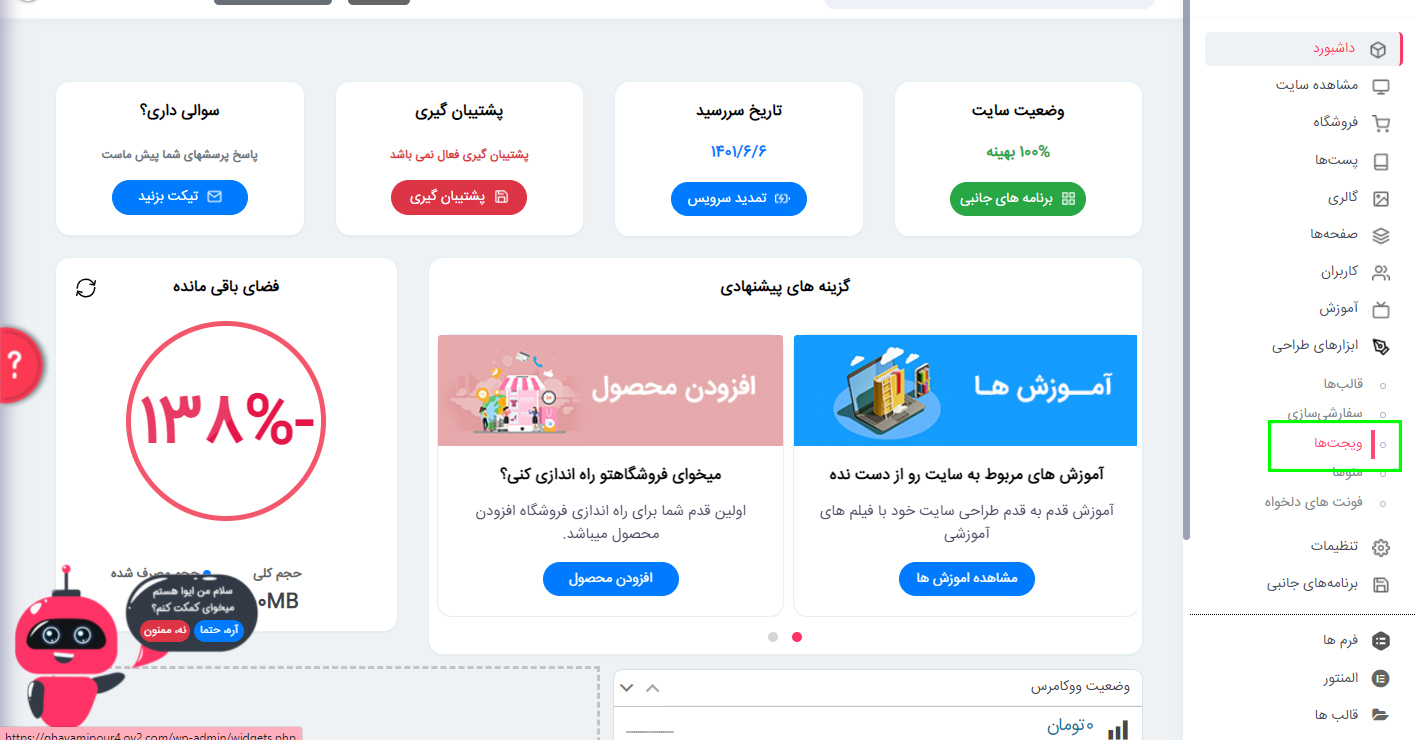
- وارد داشبورد سایت خود شوید.
- از منوی سمت راست بر روی ویجت ها کلیک کنید.
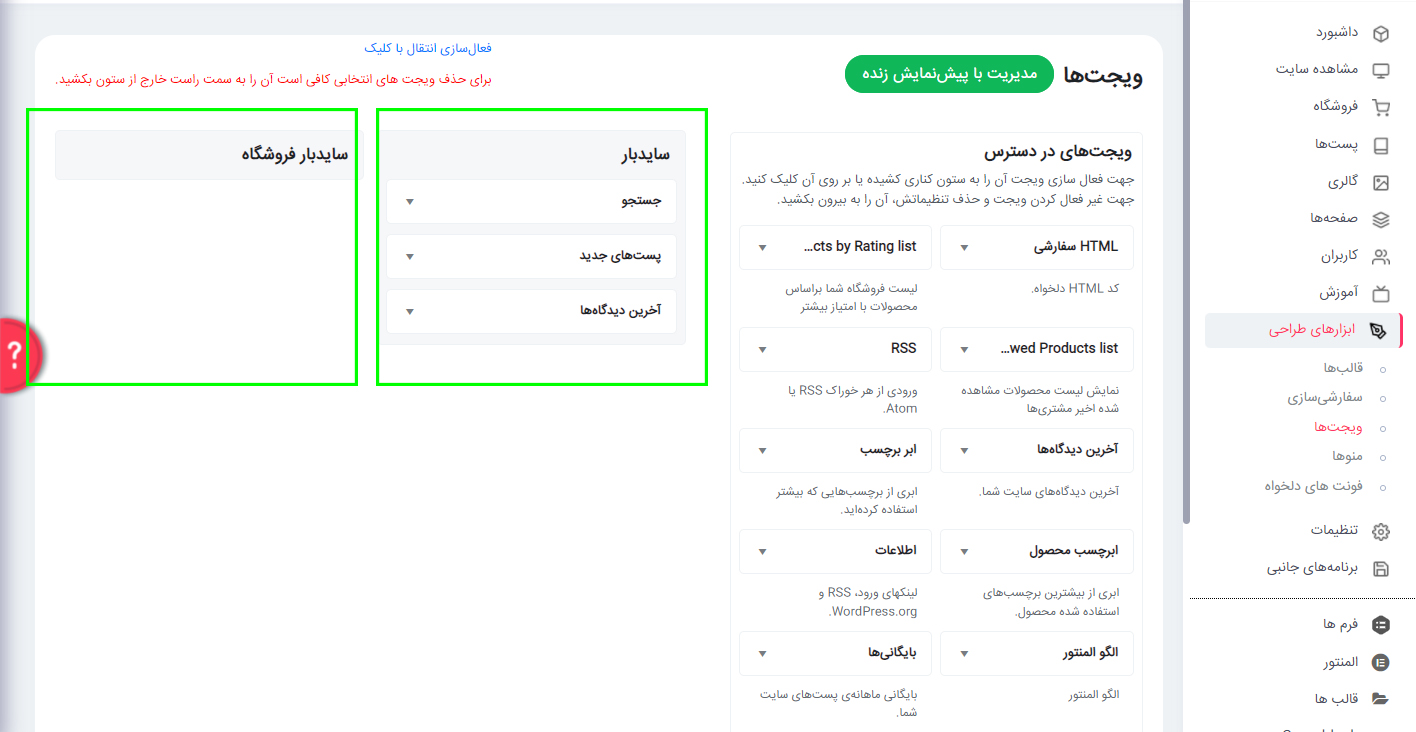
در صفحه زیر ویجت های در دسترس را مشاهده میکنید که یک نوار کناری پیشفرض با ویجتهای از پیش اضافه شده برای شما ارائه میدهد. با استفاده از این ویجت ها شما می توانید یک سایدبار برای صفحات سایت در وردپرس ایجاد کنید. اگر ویجت های مورد نظرتان را به بخش سایدبار اضافه کنید به سایدباری که در صفحه اصلی سایتتان یا هر صفحه ای که در آن سایدبار دارید اضافه خواهد شد.
اما اگر ویجت را به سایدبار فروشگاه اضافه کنید این ویجت به صفحه فروشگاه سایتتان اضافه میشود.
در اینجا نحوه ایجاد یک سایدبار در وردپرس را با استفاده از تم کاوا که بر روی سایت های سایت ساز فعال می باشد را نشان خواهیم داد.
برای تبدیل سایدبار به سایدبار سفارشی باید مراحل زیر را دنبال کنید.
ابزارک ها را در نوار کناری اضافه کنید.
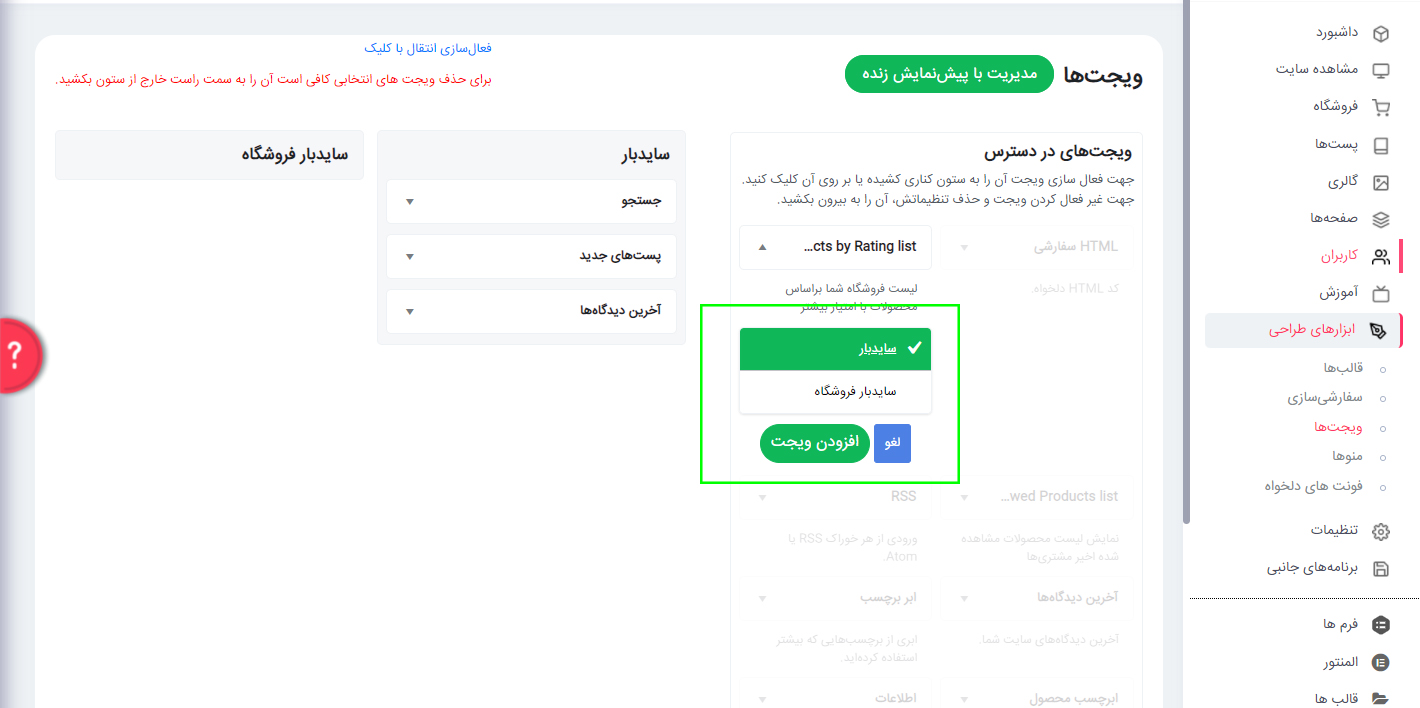
برای سفارشی سازی نوار کناری پیش فرض یا همان سایدبار در وب سایت خود، ویجت هایی را که فکر می کنید در سایت خود ضروری هستند را انتخاب کنید برای آنها عنوانی بنویسید و با درگ اند دراپ به پنل سایدبار یا سایدبار فروشگاه اضافه کنید و یا با کلیک کردن بر روی افزودن ویجت و قرار دادن علامت تیک بر روی ساید بار یا سایدبار فروشگاه ویجت انتخابی را اضافه کنید.
هر کدام از ویجت ها و ابزارک هایی که مشاهده می کنید را میتوانید داخل سایدبار قرار دهید.
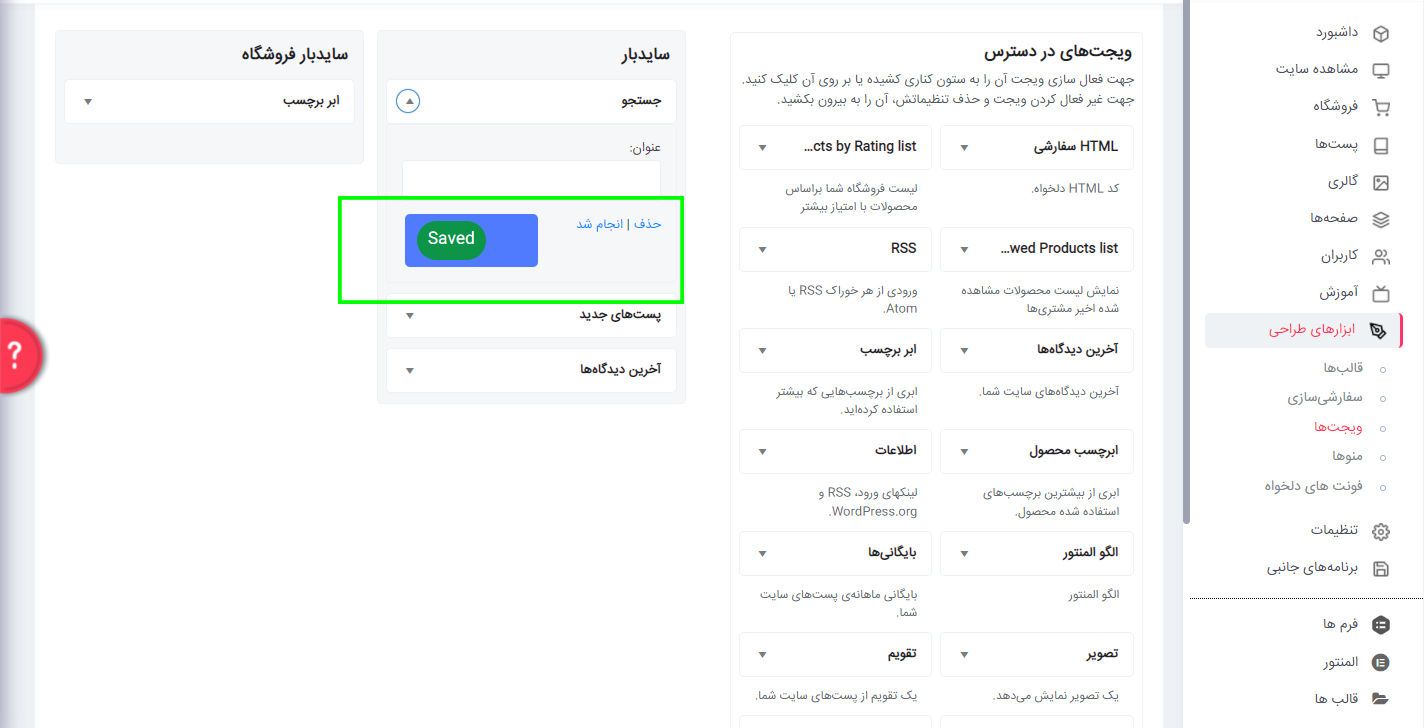
به عنوان مثال در عکس زیر مشاهده میکنید ویجت جستجو، پست های جدید، آخرین دیدگاه ها را در ساید بار قرار داده ایم، توجه داشته باشید که این ویژگی ها را در سایدبار صفحه خانه با استفاده از ویرایشگر المنتور میتوانید بارگذاری کنید.
با کلیک بر روی ویجت های اضافه شده، امکان ویرایش و یا حذف هر یک از ویجت ها را خواهید داشت و پس از آن بر روی گزینه Saved یا ذخیره کردن کلیک کنید.
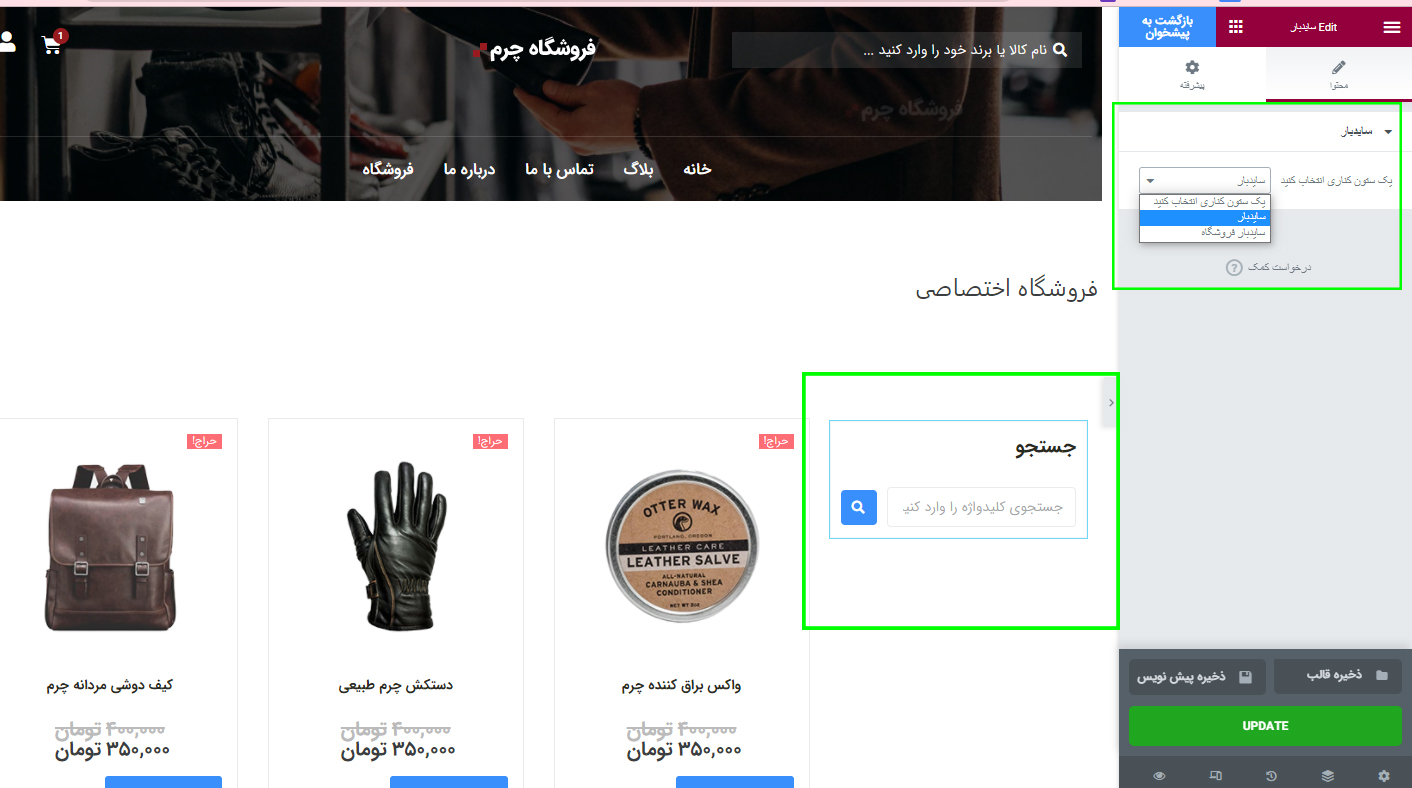
برای ایجاد سایدبار به صفحه ای که ایجاد کرده اید مراجعه کنید و با استفاده از ویرایشگر المنتور از تب سرچ کلمه، “سایدبار” را سرچ کنید.
سپس تب سایدبار را با درگ اند دراپ به قسمت دلخواه خود در صفحه انتقال دهید.
مشاهده میکنید تب جستجویی که در قسمت ویجت های سایدبار که در اول مقاله آموزشی ایجاد کرده بودیم در این قسمت با انتخاب المان سایدبار ایجاد و مشاهده خواهد شد.
با تغییر دادن ستون سایدبار و سایدبار فروشگاه در قسمت ویرایش سایدبار المنتور، میتوانید مشخص کنید کدام ستون که از سایدبارها طراحی کرده اید در این قسمت بارگزاری شود ستون سایدبار یا ستون ساید بار فروشگاه؟
اکنون می توانید با مراجعه به وب سایت تغییرات ایجاد شده را بررسی کنید.
نتیجه گیری درباره ساخت و تغییر سایدبار
به این ترتیب می توانید یک نوار کناری سفارشی در وردپرس ایجاد کنید. سایدبارها نه تنها وب سایت شما را زیبا می کنند، بلکه اطلاعات زیادی را به ارمغان می آورند. هنگامی که ویجت های مختلف به نوار کناری اضافه می شوند، بازدیدکنندگان وب سایت شما می توانند به راحتی به عملکردهای اضافی دسترسی داشته باشند.
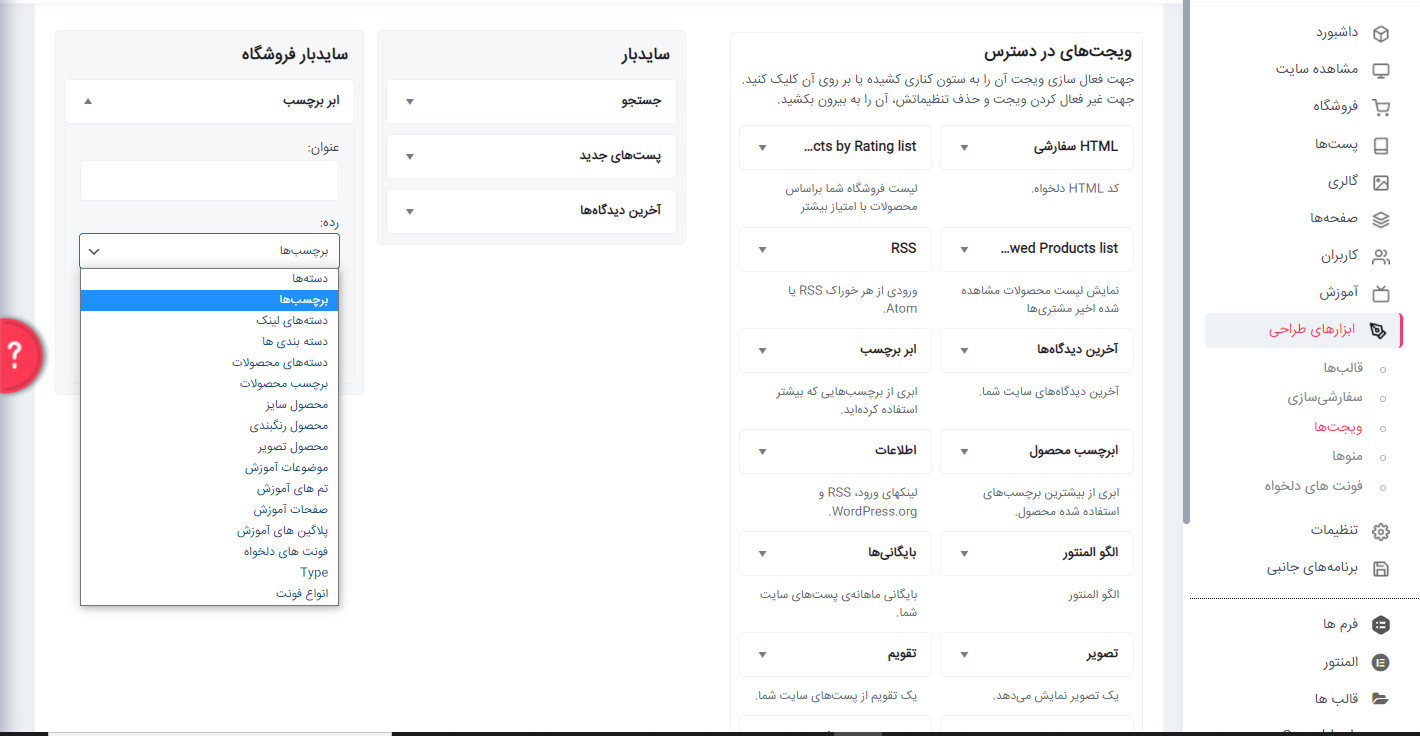
طبق عادت در انتهای هر مقاله آموزشی، نکته ای مهم برای پیشرفت و توسعه سریعتر وب سایت گفته می شود. افزودن برچسب در وردپرس پس از افزودن محصول در ووکامرس باعث طبقه بندی هرچه بهتر محصولات شما می شود.
امیدواریم که سوالهای شما را در مورد ساخت و تغییر سایدبار با موفقیت پاسخ داده باشیم.