همه افراد به رنگها علاقه دارند. رنگها مهمترین المانها در طراحی و هنرهای دیجیتال است. به عنوان یک طراح شما هر روزه با رنگهای زیادی سر و کار دارید.
رنگ ها از موارد بسیار مهمی هستند که نقش بسزایی در بهبود تجربه رابط کاربری دارند.
رنگ، بخش مهمی از طراحی محسوب میشود. انتخاب یک پالت رنگی اصولی و مناسب وظیفهای است که تمام طراحان باید به نحو احسن آن را انجام دهند. تم رنگی خوب منجر میشود کار شما به یک کار فوق العاده تبدیل شود، از طرف دیگر رنگبندی غیراصولی میتواند عامل مهمی در شکست پروژه طراحی شما شود.
انتخاب رنگبندی مناسب امری الزامی است و البته به هیچ عنوان کار آسانی نیست. مخصوصا اگر یک طراح مبتدی باشید.
به عنوان یک طراح معمولا برای انتخاب تم رنگ در پروژه هایتان چه قدر زمان میگذارید؟
ممکن است گاهی اوقات اهمیت رنگ را نادیده بگیرید. اما میبایست بدانید که رنگ عنصری است که به راحتی با مخاطب ارتباط برقرار میکند.
سلیقه و تجربه از مواردی است که در حین انتخاب پالت رنگی بسیار موثر است. ابزارهایی که در این مقاله به شما معرفی می کنیم قرار نیست روی سلیقه شما تاثیر بگذارند بلکه قرار است انتخاب رنگ ها را برای شما آسان کنند.
پالت رنگی چیست؟
پیش از آنکه سایتهای معروف در زمینه انتخاب پالت رنگی مناسب را معرفی کنیم، ابتدا میبایست با تعریف این موضوع کمی آشنا شوید. در حقیقت پالت رنگی کلکسیونی از رنگها میباشد که توسط طراحان، مورد استفاده قرار میگیرد. رنگ های موجود در پالت رنگی با یکدیگر تطابق دارند به همین دلیل است که به زیبایی در کنار یکدیگر قرار می گیرند.
نحوه انتخاب پالت رنگی مناسب
طراحان همواره با پروژههای زیادی سر و کار دارند و هرگاه که پروژه جدیدی را آغاز میکنند، با مخاطبان خاصی در آن پروژه سر و کار دارند. برای مثال طراحی بنر تخفیف با طراحی کارت دعوت عروسی یا طراحی سایت با سایت ساز بسیار متفاوت است.
به همین خاطر پیش از شروع پروژه در مورد طرح و مخاطبان خود فکر کنید. با این کار انتخاب پالت رنگ نیز بسیار راحتتر میشود. مواردی که در ادامه مطرح میشود برای انتخاب پالت ایدهآل به شما کمک می کنند.
در رابطه با مفهوم، موضوع و سبک طرحتان فکر کنید
بعضی از رنگها به صورت سنتی به برخی موضوعات مرتبط هستند برای مثال رنگهای قرمز و سبز نقش مهمی در طراحیهای کریسمس دارند. بنابراین برای بعضی مفاهیم تصوراتی وجود دارد که براساس همان میتوانید به آسانی پالت رنگی مناسب را انتخاب نمایید.
اما اگر برای موضوع مدنظرتان رنگ خاصی وجود ندارد، درباره اینکه چگونه با کاربران ارتباط برقرار کنید و تم رنگی مناسبی را انتخاب کنید بیشتر باید فکر کنید.
مخاطب شما کیست؟
از همان ابتدا مشخص کنید که هدف طراحی شما چیست؟
کار شما برای معرفی چه کسی یا چه شغلی است؟
با توجه به پاسخ این سوالات پالت رنگی متفاوت خواهد بود. رنگها میتوانند به خودی خود طراحی را زیباتر، شادتر و سرگرمکنندهتر کنند.
اهل ریسک باشید
بهترین روش برای نشان دادن توانایی یک طراح، خاص و منحصر به فرد بودن آن است؛ مخصوصا اگر یک طراح با تجربه هستید. فقط کافیست خودتان را درگیر رنگها کنید، قطعا با یک نتیجه جذاب و متفاوت مواجه خواهید شد.
از محیط اطرافتان الهام بگیرید
همه ما برای ساختن هر ایده جدید نیازمند الهام گرفتن هستیم. یک روش بینظیر برای ایده گرفتن این است که ببینید طراحان با سابقه چگونه از رنگها استفاده می کنند.
همچنین برای این کار میتوانید به سایت هایی مثل Pinterest و Dribble سر بزنید یا پستهای طراحان در شبکه های اجتماعی را دنبال کنید.
بعضی از طراحان آنقدر در خانه کار میکنند که دنیای واقعی بیرون را فراموش میکنند. دنبال منبع الهام هستید؟ از خانه بیرون بروید یا از پنجره بیرون را نگاه کنید. شهرها پر از ایده و رنگ هستند و طبیعت منبعی بینظیر برای الهام گرفتن است. البته اگر به هر دلیلی در حال حاضر نمیتوانید بیرون بروید، عکس منظرههای طبیعی هم به کارتان میآیند!
از ابزار های انتخاب پالت رنگ استفاده نمایید
این راه برای تازه کارها عالی است. اگر دچار سردرگمی شده اید که یک پالت رنگ انتخاب کنید، اصلا نگران نباشید ابزارهای زیادی در این زمینه وجود دارد که به شما کمک میکنند.
برخی از معروف ترین این ابزارها را آوردهایم که با کلیک روی نامشان میتوانید وارد صفحه آنها شوید:
*راه دیگر پیدا کردن پالت رنگی مناسب استخراج رنگهای یک تصویر است با استفاده از سایت Palette generator میتوانید تصاویر خود را آپلود کرده و پالت رنگهای آن را دریافت کنید.
مزایای انتخاب اصولی پالت رنگ
-
معنی دادن به برند
رنگها دارای معانی و احساس خاصی هستند. برای مثال
- رنگ نارنجی بیانگر هیجان و سرگرمی میباشد.
- رنگ آبی به معنای القای حس امنیت و اعتماد است.
پس با انتخاب یک پالت رنگ اصولی احساس خود را به کاربران انتقال دهید.
-
جلب اعتماد مخاطبان
مشاهده رنگ های هماهنگ در کاربران حس لذت بخشی ایجاد میکند. به همین خاطر برندهایی که از رنگ های زیبا و مناسب استفاده میکنند می توانند مخاطب را مدت بیشتری با خود همراه کنند.
-
ایجاد تصویر ذهنی
در انتخاب رنگ علاوه بر جذابیت، به تناسب آن با هدف خود نیز توجه کافی داشته باشید تا تصویر ذهنی معینی را در ذهن مخاطبان خود ایجاد کنید. به ویژه اگر از یک پالت رنگی ثابت برای همه بخش ها استفاده میکنید مخاطبان شما صرفا با دیدن آن پالت رنگی مشخص به یاد شما خواهند افتاد.
ابزار های انتخاب پالت رنگی
Colors.css
اگر به بحث روانشناسی رنگ ها علاقه دارید و میخواهید بدانید چگونه رنگ ها در کنار یکدیگر قرار میگیرند و چه احساساتی را انتقال میدهند. این ابزار برای شما کاربردی است.
مرورگرها دارای رنگ های پیش فرضی هستند که اکثرا زننده میباشند و عموما هم با نام مربوط به خود تعریف میگردند. این سایت این مسئله را به راحتی برطرف کرده است.
Colors.css یک کتابخانه رایگان است که پالت رنگ پیش فرض را مجدد اصلاح می کند. یعنی شما می توانید از نام های رنگی پیشفرض مرورگرها مثل (آبی و قرمز) با ارزش های متفاوت استفاده نمایید. در حقیقت هنگامی که از رنگ Red برای فراخوانی رنگ قرمز در مرورگر استفاده می کنید و رنگ زننده ای را نمایش می دهد، این کتابخانه CSS رنگ ها را زیباتر نشان می دهد.
ColorHexa
یکی از بزرگترین دایرهالمعارف رنگها به صورت آنلاین میباشد که ابزار مناسبی را برای طراحان سایت نیز در نظر گرفته است. همچنین از این ابزار برای ایجاد پالتهای رنگی مختلف میتوان استفاده کرد. کافیست یک مقدار رنگی را در نوار جستجو قرار دهید و پس از آن ColorHexa تمام اطلاعات مرتبط موجود را برای شما به نمایش میگذارد.
اگر تمایلی ندارید که بر روی ابزارهای متفاوت نظیر چرخ رنگ ها، آپلود تصاویر زمان بگذارید، این سایت کار را برای شما راحت کرده است. در این سایت فقط با یک جستجو تمام رنگهای مرتبط به یک موضوع را پیدا می کنید.
Coolors
سایت Coolors یک منبع مولد رنگ بزرگ است. می توانید این ابزار را به عنوان یک افزونه کروم یا حتی به عنوان یک برنامه سفارشی برای گوشی همراه خود نصب و فعال نمایید.
در واقع ارزش اصلی Coolors در وب اپلیکیشن آن است که به صورت اتوماتیک پالت های رنگی را ایجاد می کند. سپس شما می توانید رنگ ها را با هم ترکیب کنید و تطبیق دهید، اصلاحات ایجاد کنید و آنها را برای گروه های خاص (افرادی که دارای کور رنگی هستند) تنظیم نمایید و به صورت کلی برنامه های خود را سفارشی سازی نمایید.
نکته دیگر این است که یادگیری آن بسیار آسان است.
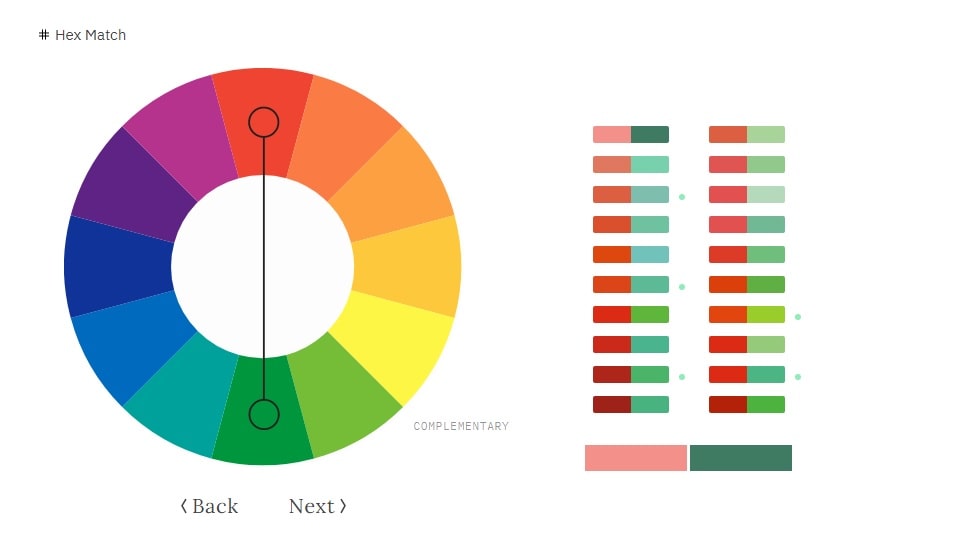
Color Supply
Color Supply سایتی فوق العاده و در عین حال کاملا عجیب است که شامل مجموعه ای از ابزارهای رنگی خاص برای انطباق طرح های رنگی و انتخاب پیش زمینه و پس زمینه های مختلف است؛ همچنین با استفاده از Color Supply روش های متفاوتی برای مقایسه این رنگ ها در یک صفحه مشخص در اختیار شما قرار میگیرد.
اما این ابزار دستورالعمل خاصی ندارد و همانند یک مولد طرح رنگ عمل می کند که فقط در زمان کار کردن با آن، نحوه عملکرد آن را یاد خواهید گرفت.
یکی دیگر از ویژگی های جالب و منحصر به فرد این ابزار این است که نشان می دهد که این رنگ ها چگونه در یک گرادینت، نماد و یا متن کارایی دارند.
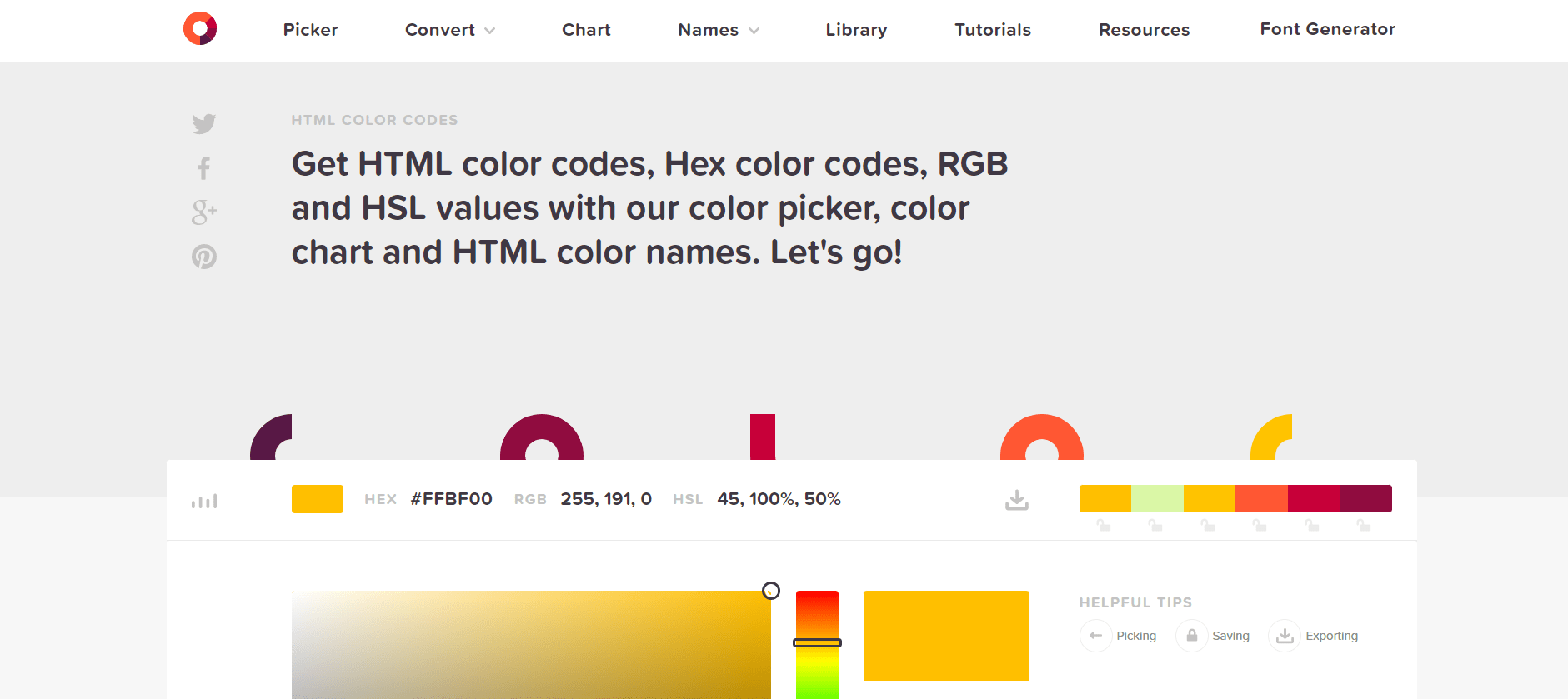
HTML Color Codes
سایت دیگری که این قابلیت را به شما می دهد تا کدهای HTML / CSS را برای انتخاب رنگ مدنظر خود از این ابزار به دست آورید.
شما میتوانید هر رنگی را که می خواهید جستجو کنید و یا بر اساس پیشنهاد های رنگی که به شما داده میشود عمل نمایید. همچنین HTML Color Codes شامل ابزاری برای ساخت تم های رنگی است که می توانید آن را به عنوان یک فایل Adobe Swatch دانلود کنید.
این ابزار برخلاف نامش صرفا به تولید کد رنگ برای HTML محدود نمیشود.
این سایت ابزار بی نظیری برای همه طراحانی که علاقمند به دسترسی راحت به کدهای رنگی و پالت هایی با قابلیت استفاده مجدد هستند.
ColorPick Eyedropper
چه قدر ممکن است سایتی را با طراحی زیبا و جذاب پیدا کنید؟
خیلی از اوقات سایت های فوق العاده می بینیم که انتقال رنگ های آنها از فایل CSS بسیار دشوار است. یکی از راه حل های موجود این است که از بخش DevTools جستجوگر کروم استفاده نمایید، البته توجه داشته باشید که در این روش برای انتخاب رنگ های hex نیاز به کد دارید.
اما راه حل بهتری برای رفع این مشکل وجود دارد، به جای استفاده از DevTools می توانید از یکی از پلاگین های کروم به نام ColorPick Eyedropper استفاده نمایید که صرفا برای انتقال رنگ ها ساخته شده است.
برای استفاده از این ابزار کافیست فقط بر روی افزونه کلیک نمایید، سپس موس را بر روی هر رنگی که مایل به مطالعه آن هستید ببرید. با این کار کد رنگ hex و امکان کپی آن برای شما فراهم می گردد تا بتوانید آن را در کلیپ بورد خود به راحتی کپی نمایید.
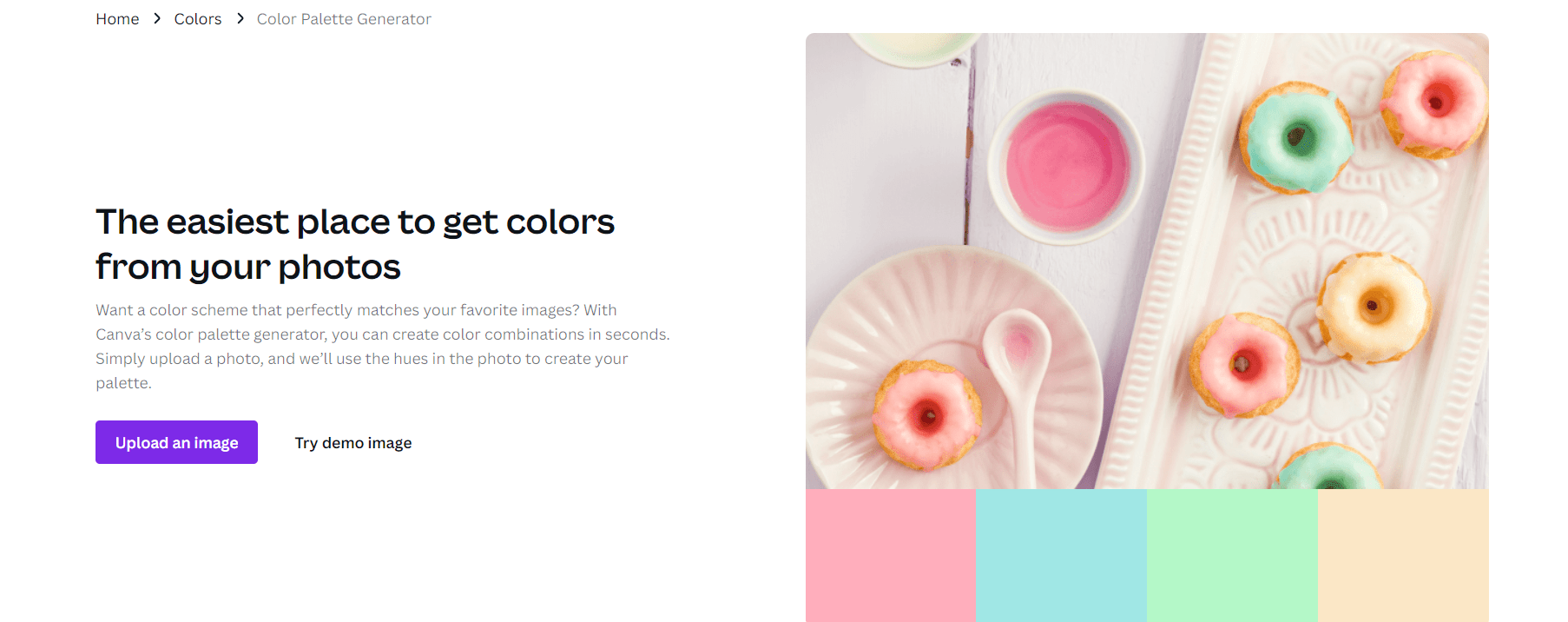
Canva palette generator
همه ما سایت Canva را میشناسیم، یکی از بهترین ها برای تولید یک پالت رنگی عالی است. صرفا تصویر مورد نظر خود را در سایت بارگذاری نمایید، سپس سایت به صورت خودکار یک پالت رنگی بر اساس تصویر پیشنهادی شما میدهد. این سایت ساده ترین راه برای تعیین رنگ های تصاویر است.
اگر قصد دارید یک طرح رنگی براساس تصاویر مورد علاقه تان داشته باشید با Canva می توانید پالت رنگی را در کمترین زمان ایجاد نمایید.
طبق عادت در انتهای هر مقاله آموزشی، نکته ای مهم برای پیشرفت و توسعه سریعتر وب سایت گفته می شود. با استفاده از افزونه قدرتمند ووکامرس می توانید از امکاناتی نظیر خروجی گرفتن از محصولات، ارسال رایگان محصولات و ساخت کد تخفیف برای فروشگاه خود بهره مند شوید.