تا به حال برایتان پیش آمده که یک سایت را باز کنید و بعد از کمی خواندن آن احساس خستگی در چشمتان کنید؟ یا احساس کنید با نوشتههای سایت راحت نیستید؟ این مشکل قطعا به دلیل عدم استفاده از فونت درست است. فونتها مسئول نمایش نوشتههای روی یک سایت هستند. حتی در یک فایل ورد هم میتوانید انواع فونتهای مختلف را ببینید. فونتهای کشیده، خط شکسته، فونتهایی با خطوط شق و رق و حتی فونتهایی با خطوط نرم و ملایم.
اما کدام فونت انتخاب خوبی برای وب سایت است؟ در این مطلب قرار است چند مورد از بهترین فونتهای فارسی برای وب سایت را به شما معرفی کنیم. پس در این مطلب همراه سایت ساز بوم باشید.
چرا باید به انتخاب فونت درست در سایت دقت کنیم؟
در طراحی سایت معمولا به مواردی مثل دکمهها، کیفیت متنها، تصاویر خوب، رنگها و استفاده از اشکال جالب و انیمیشنهای زیبا توجه میکنند. اما چیزی که کمتر کسی روی آن حساس است، فونت سایت است.
فونت جدیترین و اصلیترین موردی است که به رابط کاربری بهتر یک وب سایت کمک میکند. حتی اگر همه المانهای یک سایت با کیفیت باشد، اما از نظر بصری فونت خوبی برای نمایش آنها نباشد، مخاطب آن را ول میکند.
بسیاری از وب سایتها به مخاطب خود احترام گذاشته و از فونتهای مناسبی استفاده میکنند. مخاطب مدت زمان زیادی را شاید در سایت شما بگذراند. بنابراین انتخاب بهترین فونتهای فارسی برای وب سایت شما، یک احترام بزرگ به او است. اگر از فونتهایی استفاده کنید که ناخوانا و نامناسب باشند، از همان لحظه اول، مخاطب سایت شما را بسته و عطایش را به لقایش میبخشد و تمام!
شما یک فرصت طلایی را از دست دادهاید. شاید چند مخاطب باشند که فونت بد را به دلیل محتوا تحمل کنند. اما به زودی آنها نیز خسته خواهند شد.
اگر به فکر طراحی یک سایت خوب هستید، بهتر است فونتهای خوبی هم برای آن انتخاب کنید. در ادامه قرار است بهترین فونتهای فارسی برای وب سایت را به شما معرفی کنیم. این فونتها از نظر بصری یک سر و گردن از چیزهایی که تا به حال دیدهاید، بهتر و محبوبتر هستند.
بهترین فونتهای فارسی برای سایت
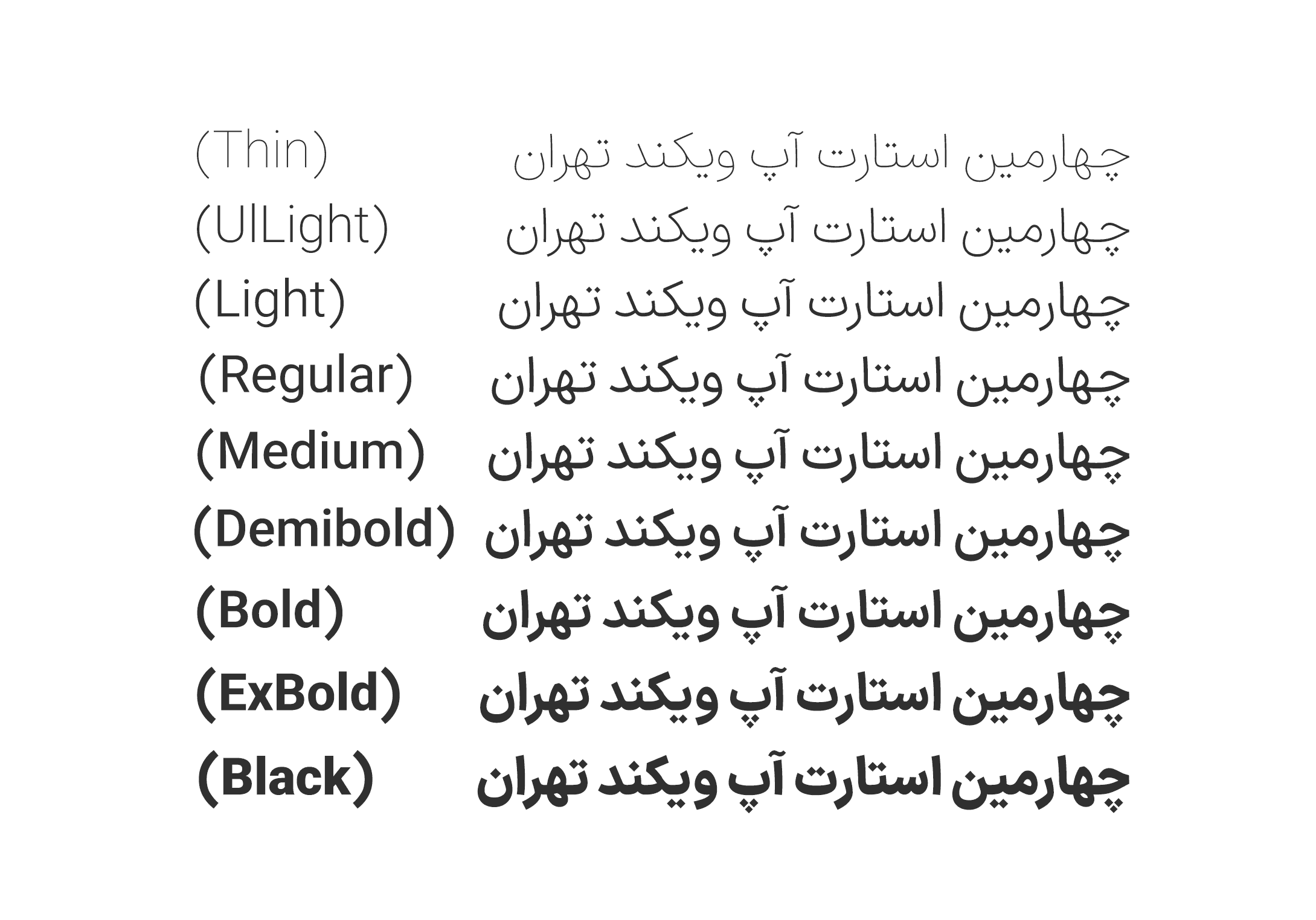
1. فونت ایران سنس
به جرات میتوان گفت که فونت ایران سنس یکی از بهترین فونتهای فارسی برای وب سایت است. فونتی که از نظر ظاهری دارای شکلی نرم و بوده و در طولانی مدت هم چشم را خسته نمیکند.
تا پنج الی شش سال پیش، مردم بیشتر از فونت تاهما برای طراحی وب سایت استفاده میکردند. اما به لطف طراحی فونت ایران سنس در سال 1393، بسیاری از طراحان سایت از آن استفاده کرده و مردم هم استقبال خوبی از آن کردند.
این فونت طی چند سال اخیر به قدری طرفدار پیدا کرده که بسیاری از کسب و کارهای موفق ایرانی مانند، کافه بازار، دیوار، آپارات، اسنپ، و بسیاری دیگر از کسب و کارهای برتر اکوسیستم ایران، از این فونت استفاده کردهاند.
این فونت از نظر شکل جزو تایپ فیسهای معاصر بوده و به صورت مینیمال ظاهر میشود. یکی از مهمترین ویژگیهای ایران سنس، داشتن وزنهای مختلف است. این فونت دارای 9 وزن بوده و میتوانید از آن برای بخشهای مختلف سایت با وزنهای متفاوت استفاده کنید.
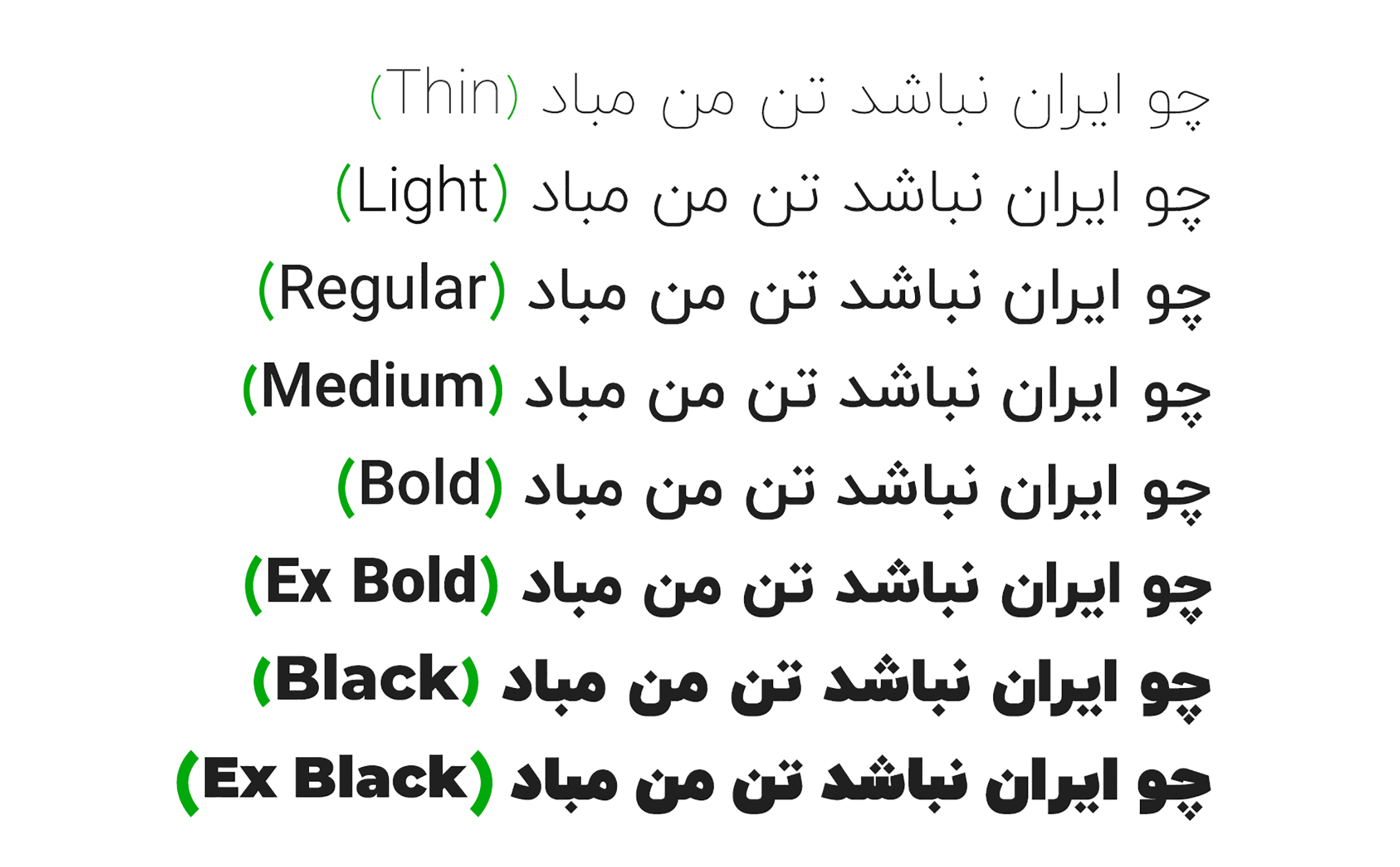
2. فونت ایران یکان
یکی دیگر از فونتهایی که در لیست بهترین فونتهای فارسی برای وب سایت قرار میگیرد، فونت ایران یکان است. این فونت بعد از ایران سنس، بیشترین استفاده را در دنیای فونتهای فارسی دارد.
از این فونت نیز در بسیاری از کسب و کارها و برندهای معتبر ایرانی مثل دیجی کالا، شیپور، روبیکار، وب سایتهای مختلف و حتی اپلیکیشنهای موبایلی، استفاده شده است.
این فونت دارای ساختاری نرم و هندسی بوده و میتوان خطوطی نرم و منظم با این فونت داشت. ایران یکان را در 8 وزن میتوانید استفاده کنید.
فونت ایران یکان، بر پایه فونت یکان حدود 6 سال پیش طراحی شده و در این مدت آپدیتهای زیادی روی آن اعمال شده است.
فونتهای پیشرفتهای مثل ایران یکان را به دلیل رعایت حق کپی رایت باید خریداری کرده و به صورت پک آن را تهیه کنید. هر 8 وزن آن در یک پک قرار میگیرد.
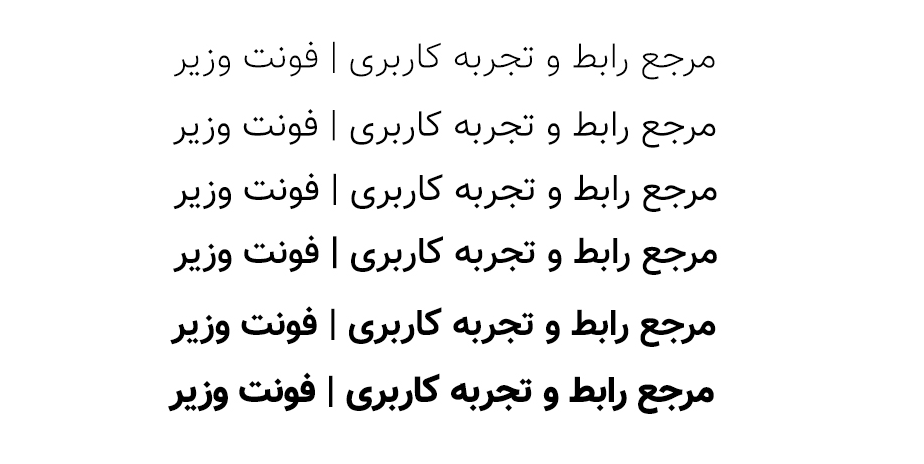
3. فونت وزیر
وقتی صحبت از فونتهای فارسی برای وب سایت میشود، اغلب کسانی که فونتهای رایگان استفاده میکنند، فونت وزیر انتخاب اولشان است. فونتی که توسط آقای صابر راستیکردار طراحی و در اختیار عموم قرار گرفته است.
این فونت جزو فونتهای سنس سریف بوده به دلیل ساختار ظریف و شکل ظاهری که دارد، بسیار مورد استفاده است. فونت وزیر از نظر بصری حس خوبی القا میکند.
به همین دلیل در بسیاری از وب سایتها از آن استفاده میکنند. این فونت بر پایه فونت DejaVu طراحی شده و میتوانید آن را در 5 وزن مختلف به کار ببرید.
فونت وزیر اگرچه خود بر پایه فونت دژاوو طراحی شده، اما از آن برای ساخت فونتهای معروف فارسی مانند شبنم، دیروز و صمیم استفاده کردهاند.
4. فونت یکان بخ
یکی دیگر از بهترین فونتهای فارسی برای وب سایت، بدون شک فونت یکان بخ است. فونتی که از نظر ظاهری کمی شبیه به ایران یکان است. دلیل این موضوع نیز به این که پایه هر دو فونت یکان است، باز میگردد.
فونت یکان بخ توسط جناب آقای بختیاری فرد طراحی شده است. سال 1394 اولین نسخه این فونت به همراه 8 وزن در اختیار مردم قرار گرفت.
بعد از آن نیز در سال 1395 بهبود یافته و در سال 1396، پشتیبانی از حروف زبان کردی نیز به آن اضافه شد.
این فونت نوشتاری یک دست و چشم نواز ایجاد کرده و با توجه به وزنهای متنوعی که دارد، میتوانید در بخشهای مختلف وب سایت از آن استفاده کنید.
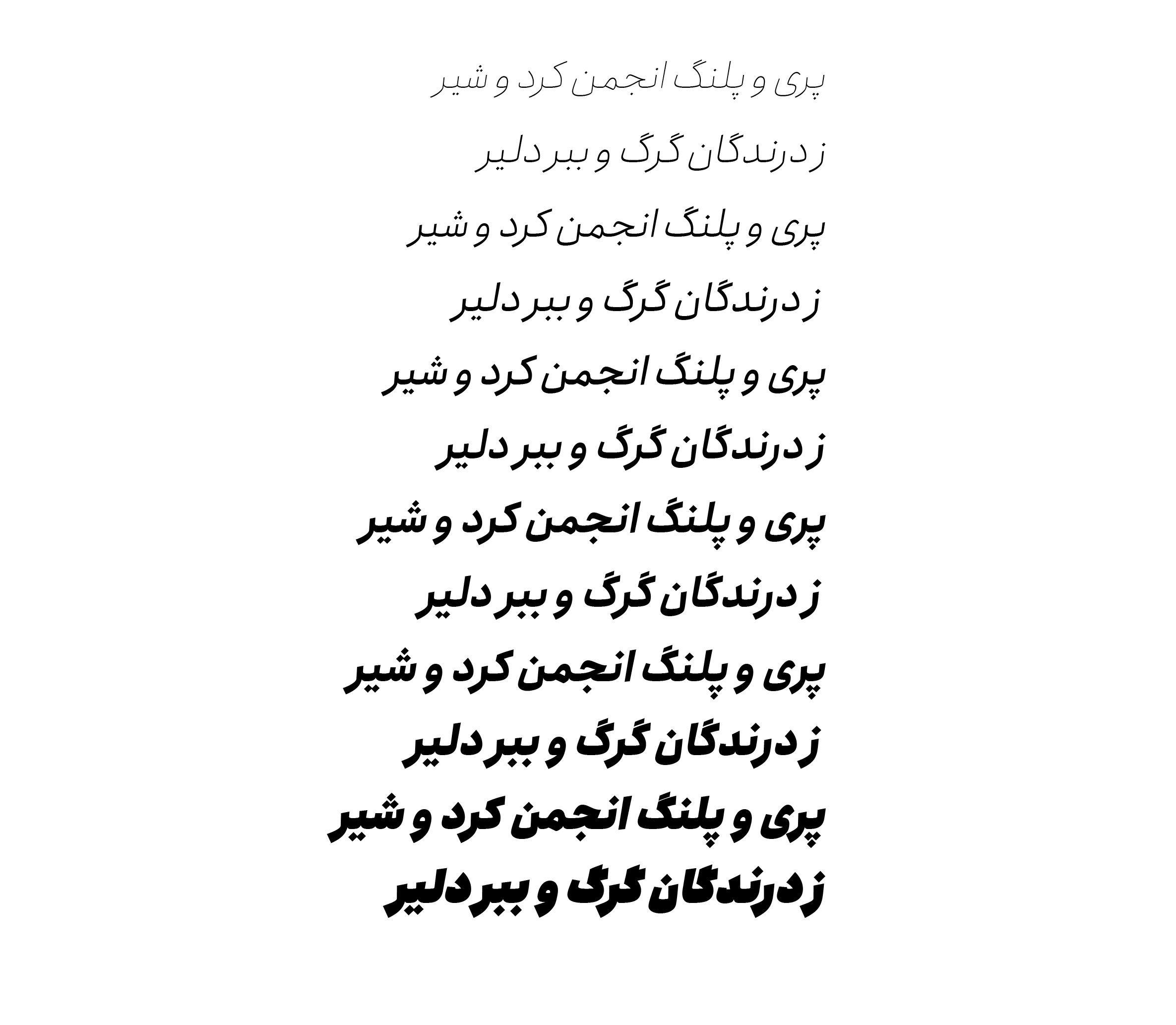
5. فونت انجمن
چه فونتی جذابتر از فونت انجمن برای وب سایتهای مختلف میتوانید استفاده کنید؟ فونتی که به صورت اختصاصی توسط معروفترین طراحان گرافیک ایرانی و انجمن صنفی طراحان گرافیک ایران تولید و روانه بازار شده است.
این فونت برای کسانی که عاشق آن هستند، در 3 پک طراحی شده است.
-
فونت انجمن نسخه تمام حرفهای
نمونه تمام حرفهای فونت انجمن، جزو بهترین فونتهای فارسی برای وب سایت به حساب میآید. این فونت از زبانهای فارسی، کردی، عربی، اردو و انگلیسی پشتیبانی کرده و در 12 وزن موجود است.
-
فونت انجمن نسخه نیمه حرفهای
فونت انجمن نیمه حرفهای نیز دارای 12 وزن است. با این تفاوت که پشتیبانی تمام حرفهای را ندارد. از آن میتوانید در بخشهای مختلف سایت استفاده کنید.
-
فونت انجمن نسخه اقتصادی
نسخه اقتصادی مخصوص کسانی است که میخواهند تنها یکی دو وزن این فونت را داشته باشند. فونت انجمن در نسخه اقتصادی خود تنها دارای 3 وزن است.
نکته هیجان انگیز در مورد فونت انجمن، آپدیت جدید آن است. در آپدیت جدید، یک وزن فوق سنگین به آن اضافه شده است. کسانی که در زمینه طراحی بنر برای وب سایتهای مختلف فعالیت دارند، عاشق این وزن شدهاند.
وزن فوق سنگین برای بخشهایی مانند تبلیغات سایت و شعار کسب و کار و… در سایت استفاده بسیار خوبی داشته و تا اینجا هم عملکرد قابل قبولی از خود نشان داده است.
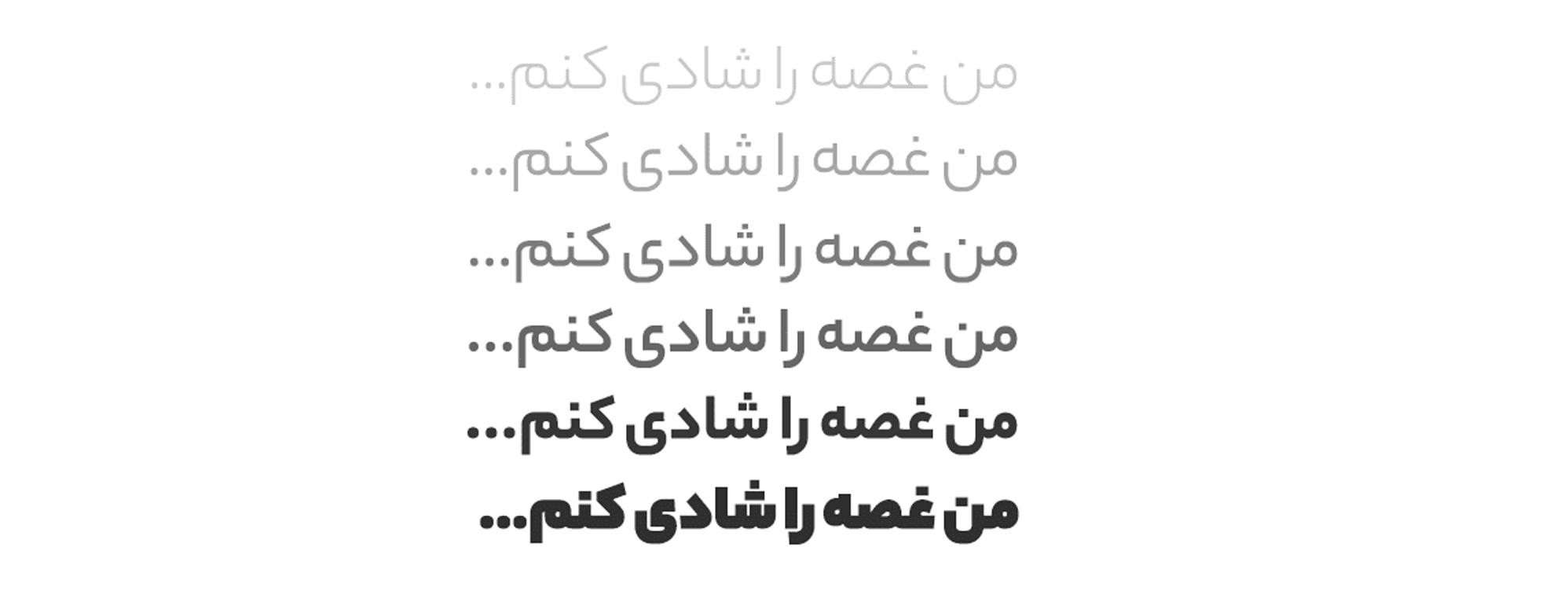
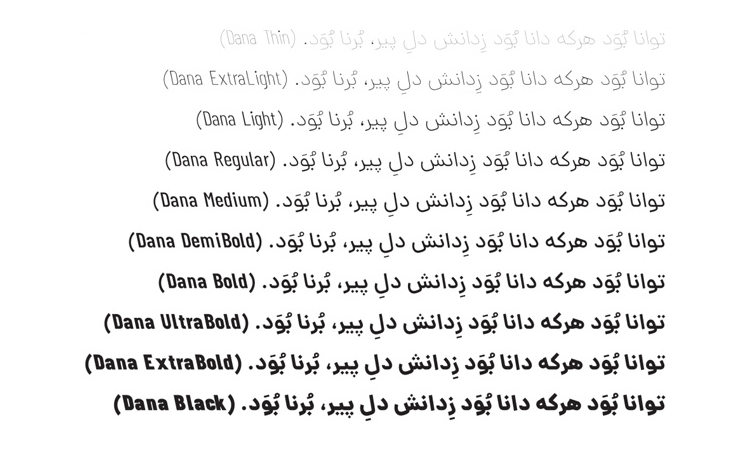
6. فونت دانا
اولین فونتی که قرار بود بیشترین شباهت را به شکل خط نسخ داشته باشد، فونت دانا بود. این فونت برای اولین بار در سال 1398 انتشار یافته و به دلیل شکل ظاهری مدرن و خوانایی فوقالعادهای که دارد، به سرعت به یکی از فونتهای بسیار محبوب در بین گرافیستها و طراحان سایت تبدیل شد.
این فونت ابتدا در 10 وزن عرضه شد، اما آپدیتهای جدید این فونت را به 13 وزن مختلف رسانید.
اگر عاشق خطاطی باشید، حتما از شکل ظاهری فونت دانا لذت میبرید. در طراحی و ساخت این فونت به شکل هندسی کلمات توجه ویژهای شده است. برای مثال اگر به شکل حروف دقت کنید، همگی با طراحی دقیق منحنیها، خلق شدهاند.
اما چیزی که این فونت را به یکی از بهترین فونتهای فارسی برای وب سایت تبدیل میکند، رسم الخط آشنای آن است. وقتی به آن نگاه میکنید، ریزه کاریها و اشکال هندسی خاصی را در آن پیدا میکنید.
13 وزن متنوع آن نیز دست شما را برای نوشتاری خاص و زیبا باز گذاشته است. علاوه براین، فونت دارنا روی شکل ظاهری سایت نیز تاثیر گذاشته و ظاهری متفاوت به آن میبخشد.
از فونت دانا میتوانید در بخشهای مختلف سایت، به خصوص بدنه اصلی و صفحات مهم، برای جلب توجه بیشتر مخاطبان استفاده کنید.
استفاده از یک فونت برای بخشهای مختلف سایت
کسانی که در ابتدای راه طراحی سایت هستند، همواره این سوال را دارند که آیا میتوان از یک فونت برای بخشهای مختلف سایت استفاده کرد.
از نظر گرافیکی استفاده از یک فونت، ظاهر کلی سایت را شکیل و منظم نشان میدهد. خطوط ساختاری یک فونت ممکن است با فونت دیگری متفاوت باشد. به همین دلیل استفاده از یک فونت برای تمامی بخشها، انتخاب هوشمندانهای است.
اما این نکته را نباید فراموش کنید که در بخشی از قسمتهای سایت مثل بنرها، عنوانهای اصلی و… باید از وزنهای متفاوتی استفاده کنید.
پس اگر برای بدنه یک صفحه از فونت فارسی با وزن 4 استفاده کردهاید، استفاده از این فونت با همین وزن، در بخشهای عنوان اصلی و بنرها اشتباه است. میتوانید از وزنهایی مثل 5 یا 6 استفاده کنید.
یادتان باشد که شیطان در جزئیات است. این ریزه کاریهای کوچک است که یک سایت و طراحی آن را حرفهای نشان میدهد.
نتیجه گیری
وقتی صحبت از طراحی سایت میشود، همیشه گوشه ذهنتان این را داشته باشید: سایت باید به دل مخاطب بنشیند. مخاطب شما باید آن را دوست داشته باشد. مخاطب از راه دیدن است که در مورد سایت شما نظر میدهد. یکی از مهمترین فاکتورهایی که روی دیدن مخاطب با دید مثبت تاثیر دارد، فونت است. به همین دلیل در این مطلب سایت ساز بوم تصمیم گرفتیم شما را با بهترین فونتهای فارسی برای وب سایت آشنا کنیم تا بتوانید انتخاب درستی داشته باشید. میتوانید از فونتهای جذاب با خوانایی خوب استفاده کنید و نظرات مثبتی از کاربران خود دریافت کنید.
طبق عادت در انتهای هر مقاله آموزشی، نکته ای مهم برای پیشرفت و توسعه سریعتر وب سایت گفته می شود. WooCommerce یک فروشگاه ساز بسیار انعطاف پذیر و قدرتمند است که با پلاگین های مختلفی از جمله ویرایش فیلدهای سبد خرید ووکامرس، پیامک ووکامرس، مدیریت صورتحساب ووکامرس می توانید عملکرد آن را بهبود ببخشید و فروشگاهی کامل و بدون نقصی داشته باشید.