افزونه متاتگ به سایت های وردپرسی این امکان را میدهد تا مستقیما از داخل محیط ادمین تگ های Html از نوع Meta را به صفحات سایت اضافه کنید. افزونه Meta Tag با اضافه کردن این تگ ها به بهینه سازی سایت در دو زمینه سئو و SMO کمک میکند.
SEO چیست؟
بهینه سازی برای موتورهای جستجو،در یک کلام یعنی سایتت را طوری بهینه سازی کن که گوگل آن را در لینک و صفحه اول به کاربران نمایش دهد، این موضوع فقط محدود به نصب افزونه در وردپرس نیست و میبایست موارد زیادی را مورد بررسی قرار داد.
SMO چیست؟
بهینه سازی شبکه های اجتماعی، وبمسترها وبسایتهای خود را برای بدست آوردن بهترین رتبهبندی جستجو بهینه میکنند. SMO زیر شاخه بهینهسازی موتور جستجو میباشد.
شما چه میزان از کلمات کلیدی یا متا تگ کلمات کلیدی در نتایج جستجو استفاده میکنید؟
آیا گوگل از متاتگ کلمات کلیدی استفاده میکند؟
باید بگوییم در واقع گوگل از متاتگ کلمات کلیدی در رتبه بندی جستجوها استفاده نمی کند، ممکن است بقیه موتورهای جستجو استفاده کنند ولی گوگل نه!
به این دلیل است که تعداد زیادی از وب مسترها نمیتوانند کلمات کلیدی یک صفحه را به درستی تعیین کنند و همچنین اسپمرها با استفاده از این قسمت بسیاری از این کلمات را اسپم میکردند و اشاره های نادرستی به گوگل میکردند. متا تگ ها تنها یک تکه از پازل الگوریتم رتبه بندی هستند، قطعا فقط استفاده از متا تگ ها رتبه بالایی در نتایج جستجوی گوگل، بینگ یا یاهو برایتان به دست نمی آورد.
موتور های جستجوگر برای رتبه بندی وب سایت ها عوامل زیادی را در نظر میگیرند.
Meta Tag چیست؟
کدهای HTML ای هستند که به موتورهای جستجو همینطور کاربران کمک می کنند تا محتوای صفحات سایت بهتر درک شوند. دقت داشته باشید که متا تگ ها جز محتوای اصلی صفحه محسوب نمی شوند و از دید کاربران پنهان هستند. به طور کلی تگ های متا برای معرفی صفحه وب به موتورهای جستجوگر استفاده میشود.
بهتر است بدانیم هدف از به کار بردن متا تگ ها و کدهای html توصیف بهتر محتواست. متا تگ ها به جای قرار داشتن در قسمت <body> در قسمت <head> صفحه قرار دارند.
از جمله متا تگ های مهم
- meta keywords
- Title Tag
- meta description
- meta robots
را میتوانیم نام ببریم.
سایت ساز مانا با قرار دادن افزونه متا تگ این بدون افزایش هزینه طراحی سایت امکان افزودن متاتگ را به راحتی در اختیار مشتریان خود قرار داده است. در این مقاله آموزشی میخواهیم طریقه راه اندازی متا تگ ها را گام به گام و با تصویر به شما کاربران عزیز آموزش دهیم.
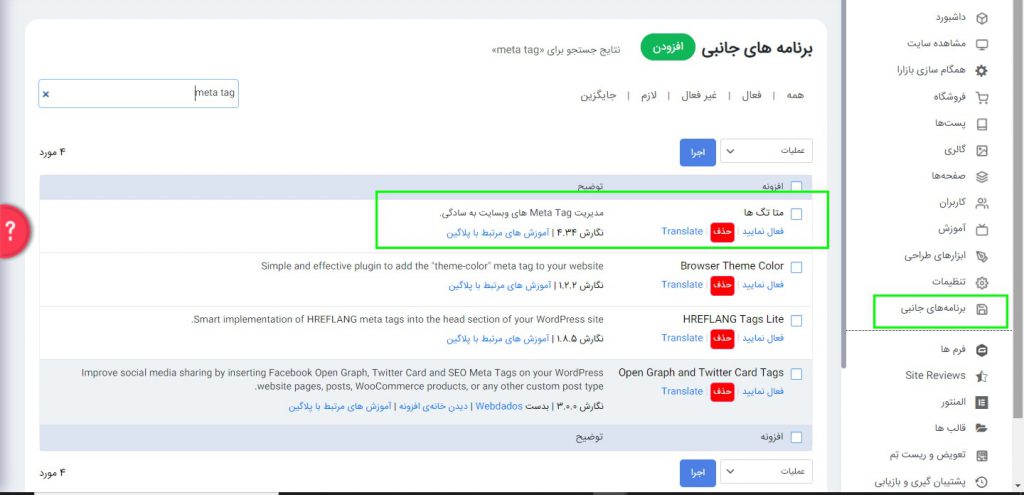
برای استفاده از افزونه متا تگ
- وارد داشبورد سایت خود شوید.
- وارد بخش برنامه های جانبی شوید.
- پلاگین “متا تگ ها” را در قسمت سرچ بنویسید.
- پس از پیدا شدن افزونه مورد نظر، آن را فعال کنید.
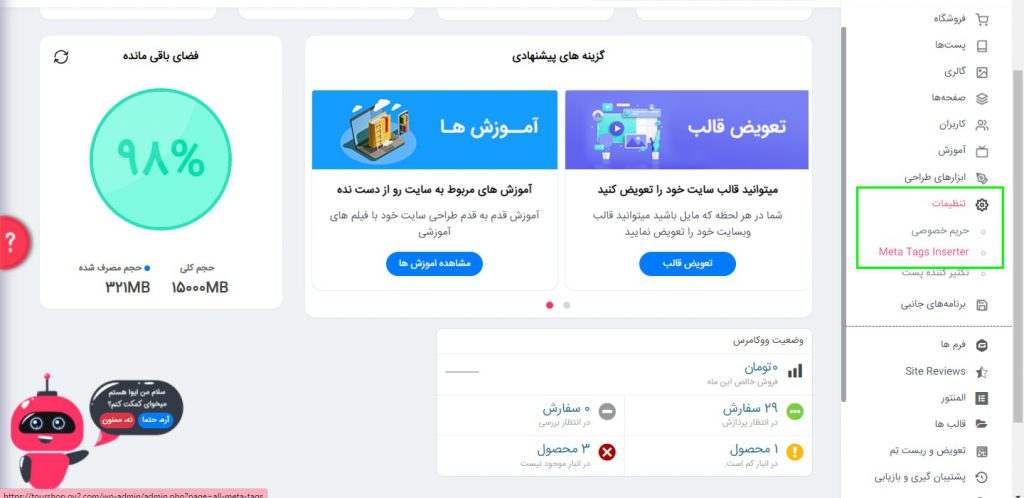
بعد از فعال کردن افزونه متاتگ ها حال از منوی سمت راست بر روی تنظیمات کلیک کنید و سپس گزینه meta tag inserter را برای دیدن تنظیمات این افزونه انتخاب کنید.
حال باید متا تگ های مورد نیاز خود را وارد کنید.
دلیل اهمیت Meta Tag در سئو
متا تگ ها اطلاعات مختصر و مفیدی را در بر می گیرند و در بخش بندی اطلاعات محتوای سایت به موتورهای جستجو کمک می کنند. موتورهای جستجوگر با استفاده از متاتگ ها بسیار آسان تر می توانند اطلاعات را ذخیره کرده و براساس نیاز کاربران آنها را طبقه بندی نمایند.
بنابراین در پاسخ به این پرسش که آیا Meta Tag به سئو کمک می کند؟
می توان گفت بله، ولی نه در تمام بخش های سئو و نه همیشه.
از مهمترین قسمت های سئو داخلی سایت، متا تگ ها هستند. چرا که متا تگ ها هم تاثیر مثبت و هم تاثیر منفی می توانند بر سئوی سایت بگذارند.
قبل توضیح انواع متا تگ ها، ابتدا چهار عنوان دیگر یعنی تگ، برچسب، متا تگ و تگ کردن را مورد بررسی قرار دهیم:
تگ: هر بخش کد HTML با اسم تگ HTML شناخته شده است. در html تگ های زیادی وجود دارد. برای مثال تگ B که منجر به پر رنگ شدن متن صفحه می شود و یا تگ P که تمامی متن های یک صفحه درون آن قرار می گیرد.
برچسب: یک ویژگی در سایت و سیستم مدیریت محتوا می باشد. برچسب ها چیزی همانند دسته بندی ها هستند که براساس آنها برای مقالات و محصولات خود، می توانید دسته بندی ایجاد نمایید.
متا تگ: متا تگ ها شکلی از تگ های زبان HTML هستند فقط با یک تفاوت که همه آنها با عبارت META در ابتدای شان شروع می شوند.
تگ کردن: تگ کردن هیچ ارتباطی به سئو ندارد و مرتبط با به شبکه اجتماعی اینستاگرام است.
انواع Meta Tag
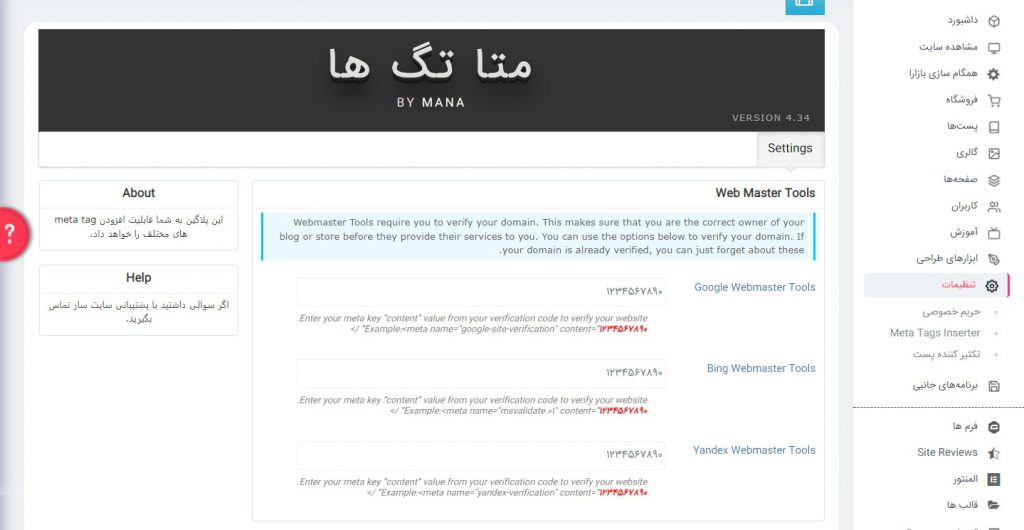
Web Master Tools
ابزار های وب مستر برای اعتبار سنجی دامنه شما یک کد تایید درخواست میکنند این موضوع باعث میشود مالکیت سایت یا فروشگاه شما توسط این ابزارها قبل از ارائه خدمات تایید گردد. شما میتوانید از این بخش تنظیمات افزونه Meta tag برای تایید آسان ابزارهای وب مستر معروف مانند گوگل، بینگ و یاندکس استفاده کنید.
Google webmaster tools
کدی که در قسمت Content توسط گوگل به شما ارائه شده را در این قسمت قرار دهیم، به عنوان مثال:
<meta name=”google-site-verification” content=”1234567890″ />
Bing webmaster tools
کدی که در قسمت Content توسط بینگ به شما ارائه شده را در این قسمت قرار دهیم، به عنوان مثال:
<meta name=”msvalidate.01″ content=”1234567890″ />
Yandex webmaster tools
کدی که در قسمت Content توسط یاندکس به شما ارائه شده را در این قسمت قرار دهیم، به عنوان مثال:
<meta name=”Yandex-verification” content=”1234567890″ />
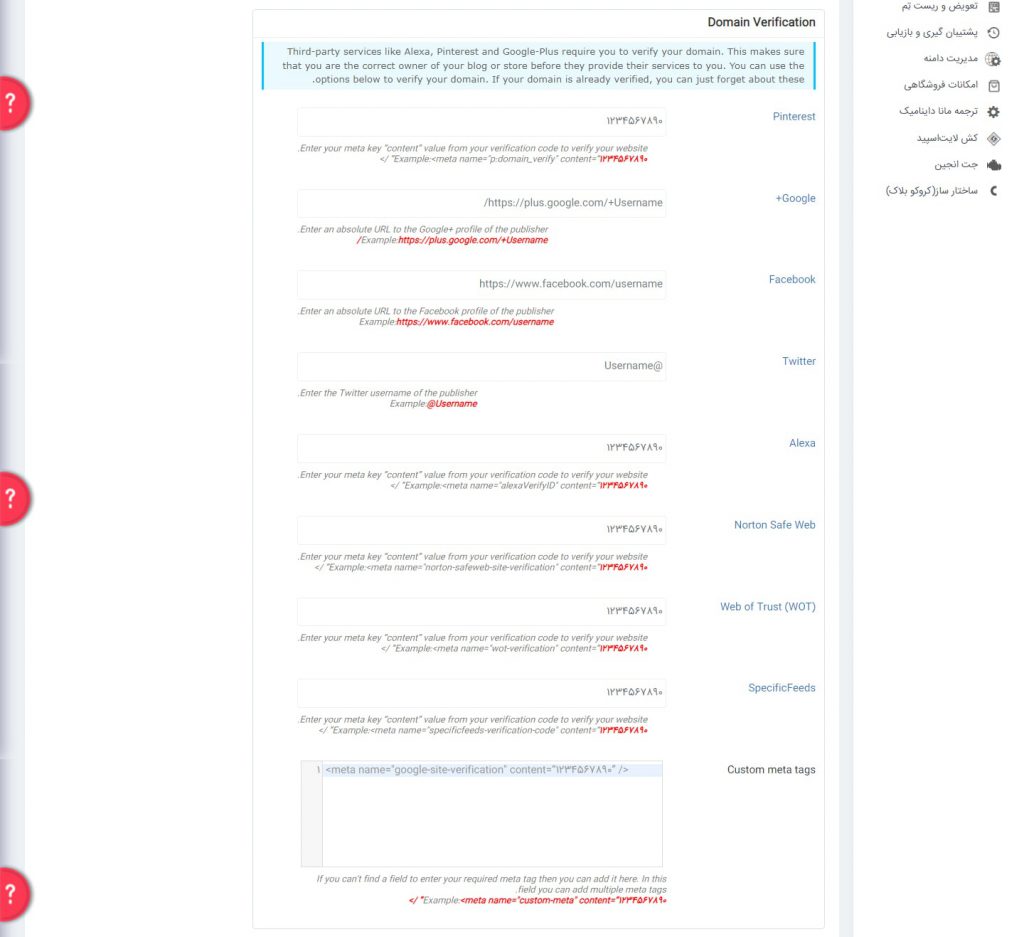
Domain Verification
سرویس های Third-party مانند الکسا، پینترست، گوگل پلاس نیز اعتبار سنجی دامنه را از شما میخواهند. اعتبارسنجی این سرویس ها نیز دقیقا به روش اعتبارسنجی ابزارهای وب مستر از طریق یک کد تایید انجام میشود.
کدی که در قسمت Content توسط پینترست به شما ارائه شده را در این قسمت قرار میدهیم، به عنوان مثال:
<meta name=”p:domain_verify” content=”1234567890″ />
آدرس کامل پروفایل گوگل پلاس خود را وارد کنید، به عنوان مثال:
https://plus.google.com/+Username
آدرس کامل پروفایل فیس بوک خود را وارد کنید، به عنوان مثال:
https://www.facebook.com/username
نام کاربری توییتر خود را با @ وارد کنید، به عنوان مثال:
@Username
Alexa
کدی که در قسمت Content توسط Alexa به شما ارائه شده را در این قسمت قرار دهیم،به عنوان مثال:
<meta name=”alexaVerifyID” content=”1234567890″ />
Norton Safe Web
کدی که در قسمت Content توسط Norton safe web به شما ارائه شده را در این قسمت قرار دهیم،به عنوان مثال:
<meta name=”norton-safeweb-site-verification” content=”1234567890″ />
web of trust
کدی که در قسمت Content توسط web of trust به شما ارائه شده را در این قسمت قرار دهیم،به عنوان مثال:
<meta name=”wot-verification” content=”1234567890″ />
SpecificFeeds
کدی که در قسمت Content توسط SpecificFeeds به شما ارائه شده را در این قسمت قرار دهیم،به عنوان مثال:
<meta name=”specificfeeds-verification-code” content=”1234567890″ />
برای اضافه کردن تگ متا به صورت سفارشی از این قسمت میتوانید استفاده کنید. تگ متا باید به صورت کامل وارد شود و میتوان در این قسمت چندین تگ متا قرار داد.
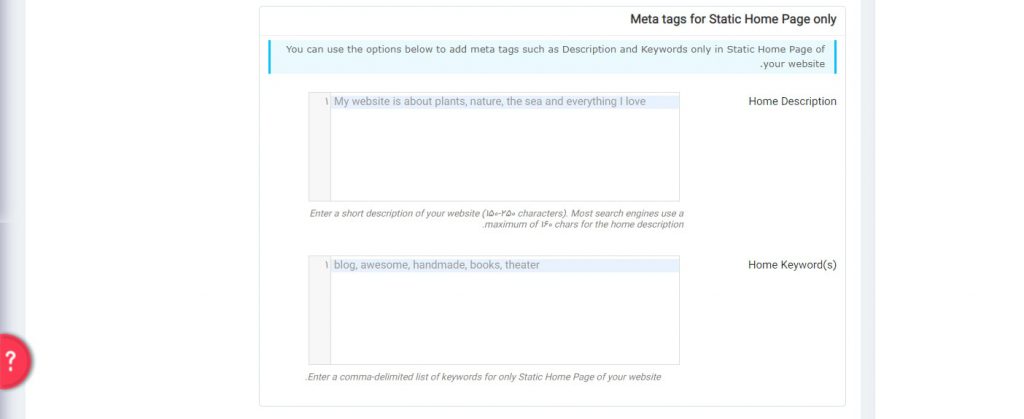
شما میتوانید از این گزینه برای اضافه کردن متا تگ نوع Description یا Keyword فقط برای صفحه خانه استاتیک استفاده کنید.
Home Description
یک توضیح کوتاه از وب سایت خود وارد کنید (150 تا 250 کاراکتر) اکثر موتورهای جستجو حداکثر 160 کاراکتر را در نظر میگیرد.
Home Keyword
یک لیست از کلمات کلیدی که با کاما جدا شده اند را وارد کنید.
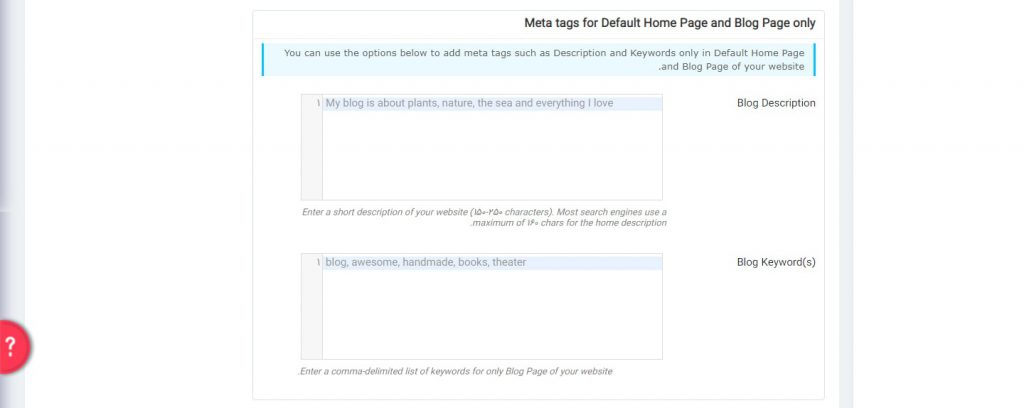
شما میتوانید از این گزینه برای اضافه کردن متا تگ نوع Description یا Keyword فقط برای صفحه خانه پیش فرض و صفحه وبلاگ استفاده کنید.
Blog Description
یک توضیح کوتاه از وب سایت خود وارد کنید (150 تا 250 کاراکتر) اکثر موتورهای جستجو حداکثر 160 کاراکتر را در نظر میگیرد.
Blog Keyword
یک لیست از کلمات کلیدی که با کاما جدا شده اند را وارد کنید.
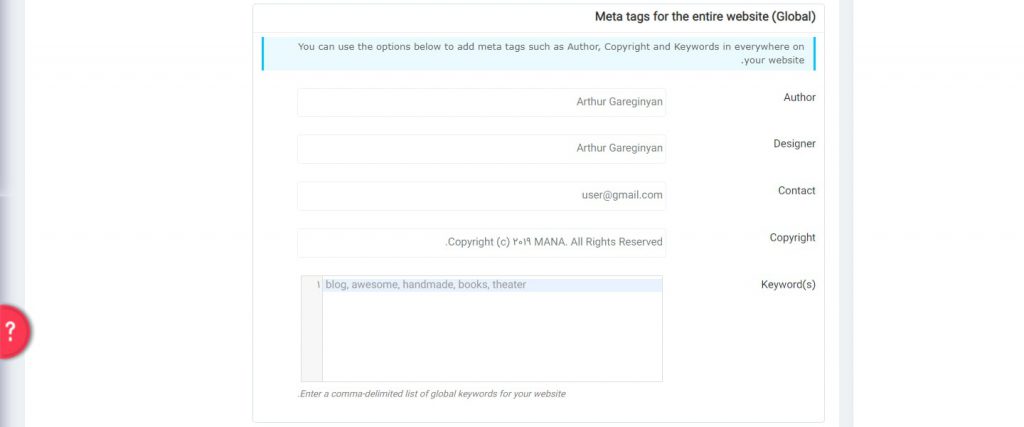
شما میتوانید از این گزینه برای اضافه کردن متا تگ نوع دیسکریپشن یا کیوورد برای همه قسمت های سایت خود استفاده کنید.
Author
نام نویسنده سایت را وارد نمایید.
Designer
نام طراح سایت را وارد نمایید.
contact
راه های ارتباطی با طراح سایت را وارد نمایید.
copyright
متن کپی رایت خود را در این بخش وارد نمایید.
keyword
لیست کلمات کلیدی مربوط به همه قسمت های سایت را در این قسمت وارد نمایید.
و در آخر بر روی دکمه ذخیره تغییرات کلیک میکنیم.
راهکاری برای یافتن Meta Tag
برای اینکه بفهمید هر متا تگ در کجای صفحه قرار دارد، می بایست در میانه صفحه ای که در مرورگر به شما نمایش داده می شود، راست کلیک کرده و از منوی میانبر گزینه ی View page Source را انتخاب نمایید، در بعضی از مرورگرهای این عبارت متفاوت است مثلا Show Source، View cods و… اما اهمیت چندانی ندارد چرا که کار مشابهی را انجام می دهند.
در مرورگرهای کروم و یا فایرفاکس، پس از کلیک بر روی گزینه بالا یک سربرگ جدید برای شما باز می شود. قسمتی که در بالای صفحه وجود دارد تحت عنوان [Head]، جایی است که متا تگ ها در آنجا قرار می گیرند.
Meta Tag های اثر گذار منفی
ابتدا این نکته را باید بدانید با استفاده از این نوع متا تگ ها باعث هدر دادن فضای صفحه می شود. در ادامه تعدادی از متا تگ هایی که دارای این ویژگی هستند را بررسی می کنیم در صورت وجود آنها در سایتتان اقدامات لازم را برای حذف آنها انجام دهید.
- Copyright: در اکثر سایت ها کپی رایت در فوتر قرار دارد و هیچ دلیلی برای اشاره دوباره به آن در متا تگ ها وجود ندارد.
- Distribution: برای آگاهی از اینکه چه کسانی می توانند صفحه را مشاهده نمایند، استفاده می شود. به صورت کلی صفحه ای که در دسترس است لزومی به اشاره مجدد ندارد بنابراین شما نیازی به این متا تگ ندارید.
- Generator: در اشاره به نرم افزار یا سیستم مدیریت محتوای سایت کاربرد دارد اما امروزه دیگر استفاده نمی شود.
- Cache control: کاربرد این متا تگ در هنگام کنترل زمان و نحوه کش محتوا در مرورگر می باشد. روش مناسب تر این کار استفاده از هدرهای HTTP است.
- Resource type: برای اشاره به نوع منابع یک صفحه استفاده میگردد. با استفاده از آن زمان خود را هدر ندهید، چرا که روش DTD به جای آن آمده است.
طبق عادت در انتهای هر مقاله آموزشی، نکته ای مهم برای پیشرفت و توسعه سریعتر وب سایت گفته می شود. با استفاده از افزونه لایت اسپید کش می توانید متاتگ های اضافه شده به وب سایت را بهینه کنید به گونه ای که به سرعت سایت لطمه ای وارد نکند.