بهتر است بدانیم که هیچ طراحی وب سایتی بدون هدر و فوتر کامل نمی شود. هدر و فوتر نقش مهمی در ارائه یک تجربه کاربری عالی با دسترسی به ناوبری بهتر در سراسر وب سایت دارند.
در گذشته، کارهایی مانند حذف فضای بین هدر و بادی در وردپرس نیاز به دست بردن در فایل های PHP داشت اما در حال حاضر این کار با Theme Builder المنتور بسیار ساده تر شده است. اگر عمیق تر نگاه کنیم Theme Builder المنتور راهی قدرتمند برای ویرایش هدر و پاورقی سایت به شما می دهد تا هدر سایت خود را هر طور که دوست دارید طراحی کنید، به همین دلیل اگر دانشی در مورد کار با المنتور ندارید توصیه می کنم حتما از آموزش المنتور دیدن کنید. هدر وب سایت در قسمت بالای صفحه سایت شما قرار دارد که معمولا در سرتاسر سایت ثابت است اما وب سایت هایی نیز وجود دارند که سربرگ های متفاوتی برای بخش های مختلف وب سایت دارند.
چرا طراحی هدر اهمیت بالایی دارد؟
یکی از مهمترین قسمت هایی که در نگاه اول یک سایت خودنمایی می کند هدر سایت می باشد.
بهتر است بدانید اولین برداشتی که کاربران از وب سایت شما خواهند داشت، از طریق طراحی هدر می باشد. بنابراین اگر هدر سایت شما به خوبی طراحی شود توجه کاربر را برای ماندن در سایت و خواندن پست ها به خود جلب میکند.
همچنین هدر می تواند نقش مهمی در ارتقاء هویت برند تجاری شما داشته باشد، بسیاری از مجموعه های طراحی سایت یکی از فاکتور های تاثیر گذار بر تعرفه طراحی سایت را هدر می دانند.
هدرها شامل گزینههای کاربردی دیگری مانند ناوبری سایت، جستجوی سایت، سبد خرید (برای سایتهای فروش)، دکمههای فراخوان نیز می باشد.
در قالب های ووکامرس قسمت سربرگ ساز یا همان هدر به شما این قدرت را می دهد که همانند طراحی فوتر با المنتور بدون دانش کدنویسی سربرگ سایت خود را به سلیقه خود سفارشی سازی، طراحی و پیاده سازی کنید.
آموزش طراحی هدر با المنتور
به دو طریق میتوانید سربرگ سایت خود را طراحی کنید:
- طراحی هدر توسط المنتور با قالب های آماده
- طراحی هدر توسط المنتور به صورت سفارشی ساز
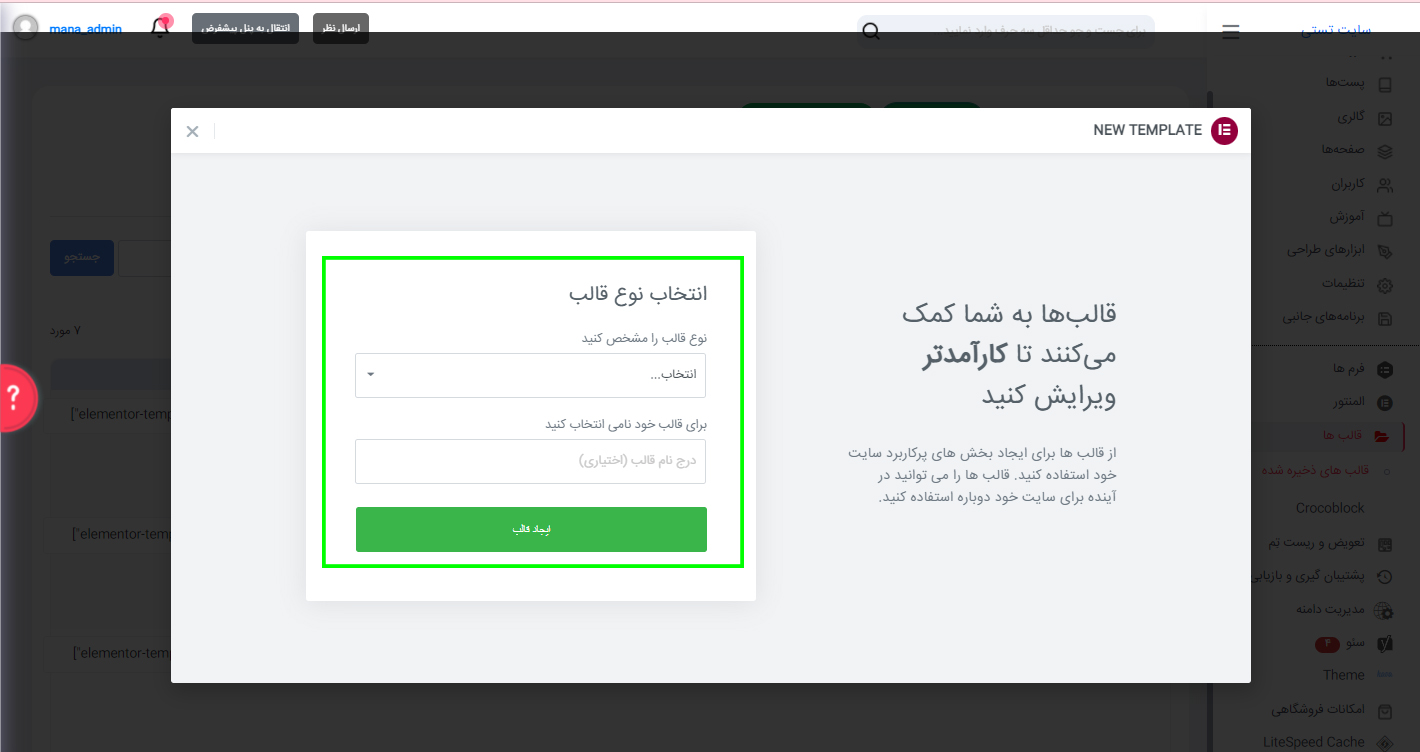
برای طراحی هدر توسط المنتور ابتدا از پیشخوان وردپرس، تب قالب ها بر روی قالب های ذخیره شده و سپس افزودن کلیک کنید.
حال در اینجا نوع قالب را بر روی گزینه سربرگ یا هدر انتخاب میکنید و یک نام به دلخواه برای قالب خود مینویسید.
بر روی دکمه ایجاد قالب کلیک کنید.
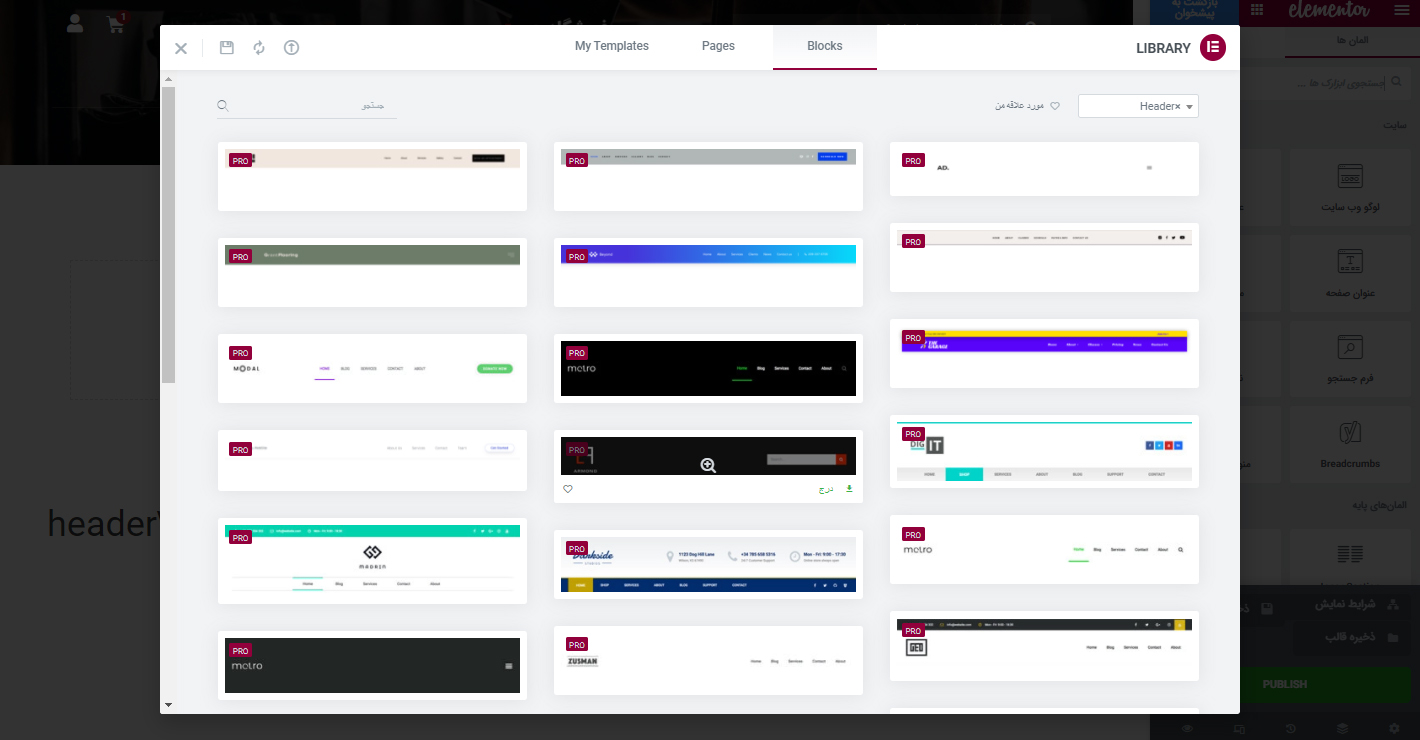
در تب باز شده از پنل طراحی هدر میتوانید از کتابخانه آماده المنتور استفاده کنید و یکی از سربرگ ها را انتخاب کنید.
توجه داشته باشید اگر می خواهید از این تمپلیت های آماده المنتور استفاده کنید باید نسخه اورجینال آن را خریداری کنید و لایسنس را در افزونه وارد کنید تا المنتور به سایت متصل شود تا بتواند قالب را در سایت شما درج کند.
یکی از قالب ها را انتخاب کرده و در صفحه خود درج کنید. قالب انتخاب شده زیر یک لوگو دارد که باید تصویر لوگو سایت خود را در آن قسمت بارگذاری کنید در صورتی که نیاز به آموزش این مطلب دارید به مقاله درج لوگو در المنتور مراجعه کنید.
همچنین باید منو خود را از قسمت فهرست ها آماده کرده و در این قسمت درج کنید.
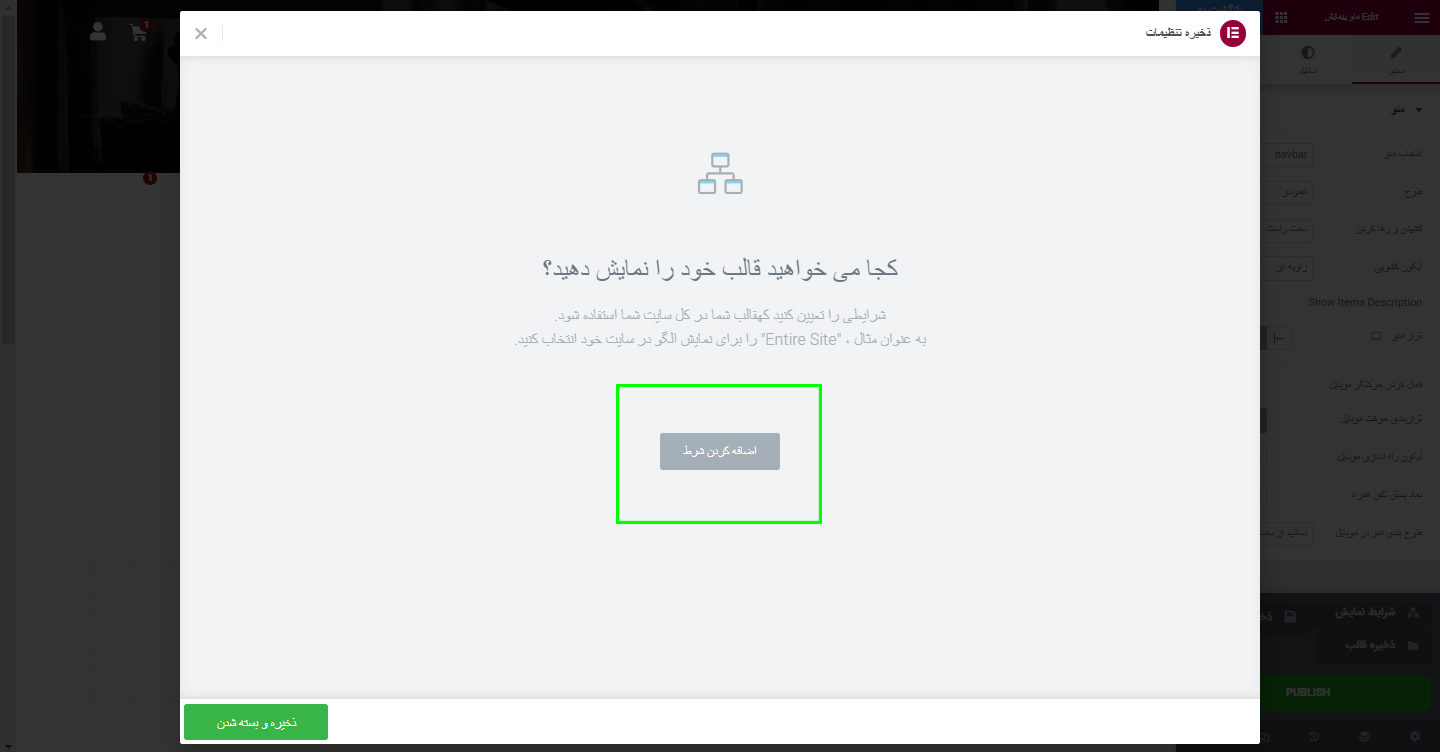
زمانی که تغییرات لوگو و منو برای طراحی هدر سایت شما به اتمام رسید بر روی دکمه انتشار کلیک کنید. در این هنگام پنجره ای به عنوان تنظیمات انتشار برای شما باز می شود، بر روی دکمه اضافه کردن شرط کلیک کنید.
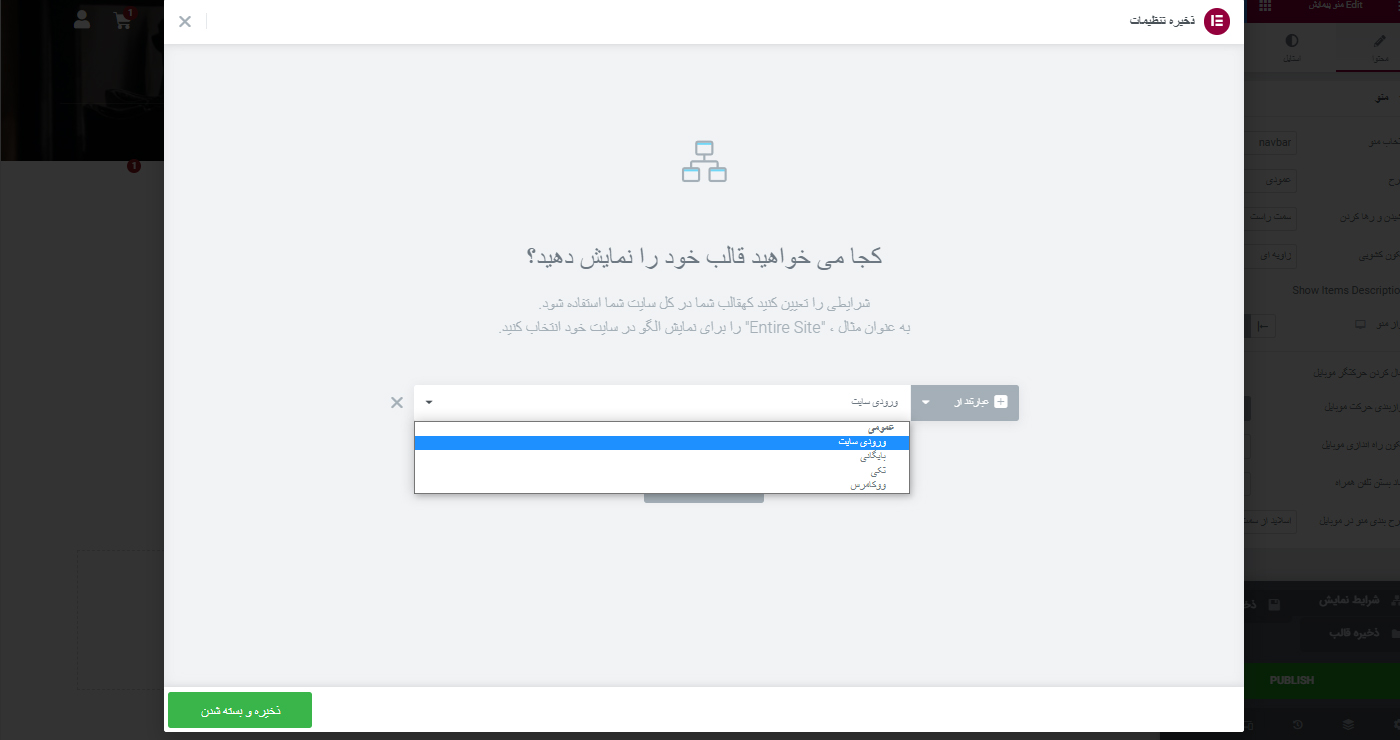
حال چندین گزینه مشاهده می شوند.
- ورودی سایت: با فعال کردن این گزینه در تمام صفحات سایت این سربرگ نمایش داده میشود.
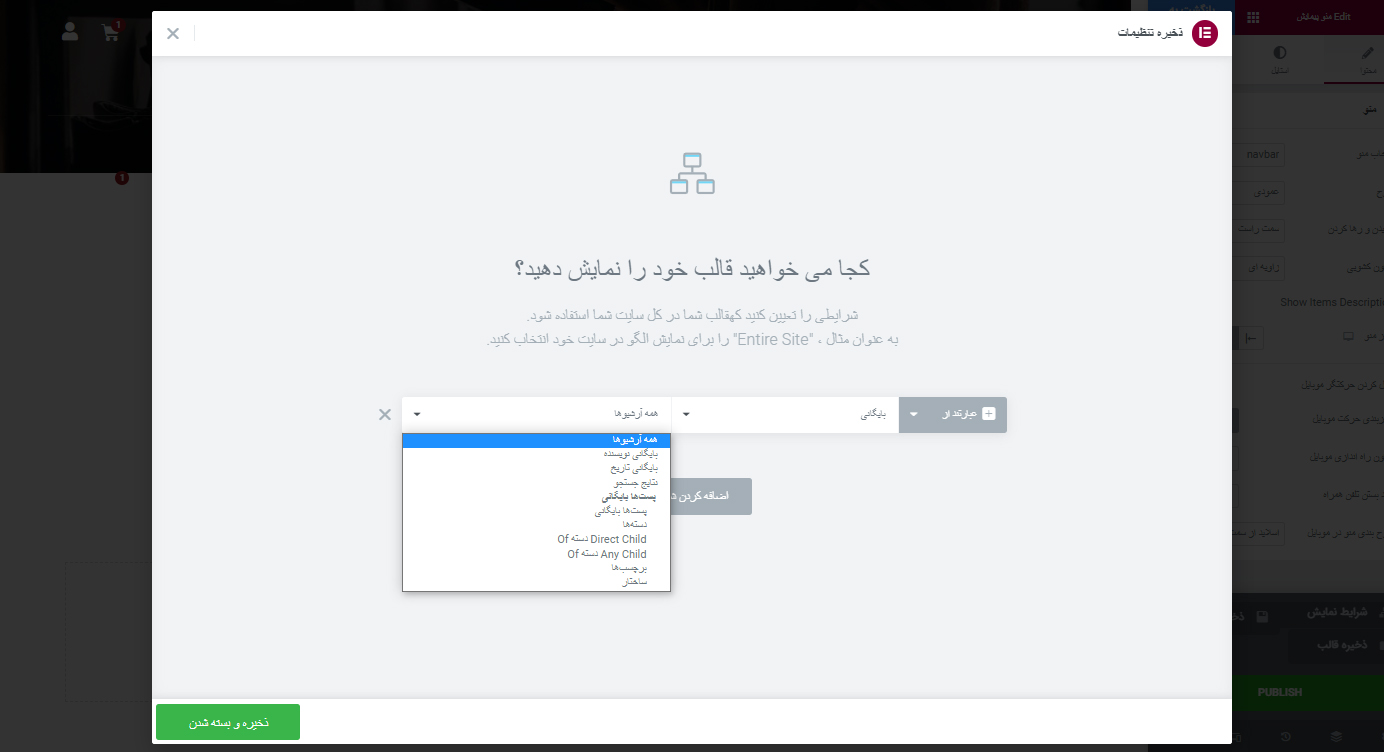
- آرشیو یا بایگانی: اگر گزینه آرشیو یا بایگانی را انتخاب کنید فقط برای آرشیوها، نتایج جستجو، دسته بندی ها و در واقع تمام آرشیو ها نمایش داده میشود.
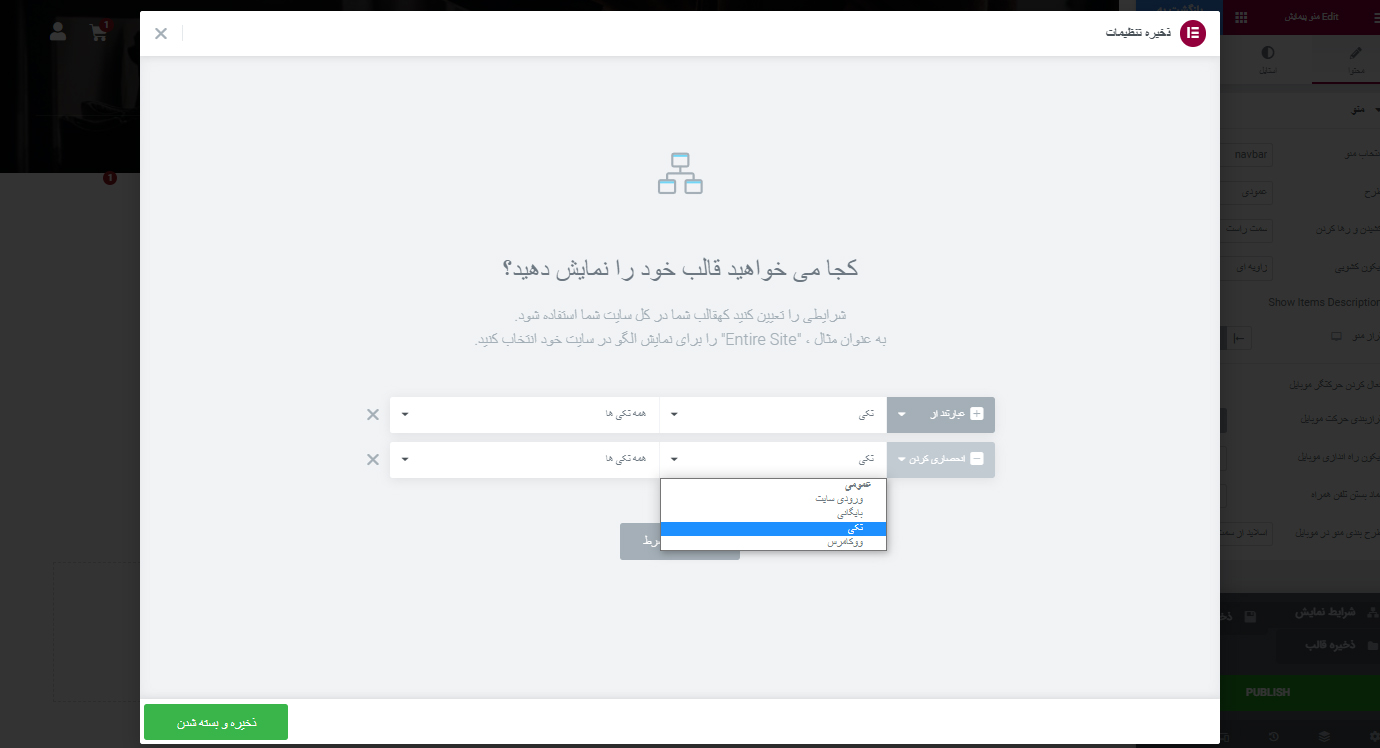
- منحصر به فرد یا تکی: برای گزینه منحصر به فرد می توانید داخل یک صفحه خاص مثلا صفحه اصلی فقط نمایش داده شود یا در نوشته های خاص یا در دسته خاصی نشان داده شود.
حتی خود شما می توانید گزینه شرط بگذارید مثلا می توانید برای تمامی قسمت های سایت این سربرگ را فعال کنید به جز مثلا فلان نوشته و با ذخیره کردن قالب، هدر مطابق سفارشی سازی شما در صفحه های سایت نمایش داده میشود.
طراحی هدر توسط المنتور به صورت سفارشی ساز
اگر از افزونه المنتور رایگان استفاده می کنید دیگر کتابخانه و هدر های آماده در اختیار شما نیست بنابراین باید به صورت سفارشی یک هدر بسازید.
برای طراحی هدر به صورت سفارشی مجدد وارد پنل پیشخوان وردپرسی وب سایت خود شوید.
اگر فهرست یا منو ندارید در ابتدا بهتر است یک فهرست یا منو برای سایت خود تنظیم کنید.
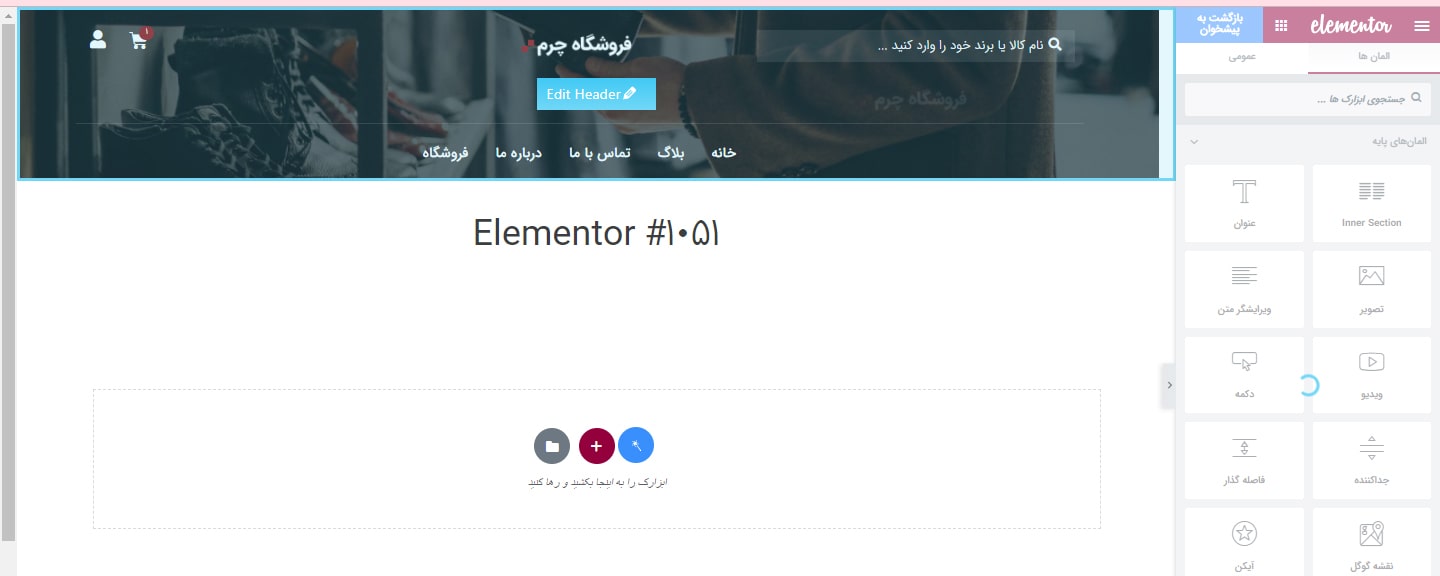
در سایت ساز بوم برای تمام صفحات شما هدر به صورت پیش فرض طراحی شده است ولی برای طراحی هدر طبق سلیقه شخصی خود در سربرگ ایجاد شده بر روی Edit Header کلیک کنید.
به این نکته توجه داشته باشید که در طراحی هدر سایت پس زمینه هدر یا سربرگ می تواند شامل تصویر یا حتی ویدئو باشد. بعد از اینکه بر روی دکمه Edit Header کلیک کردید میتوانید کل هدر را پاک کنید و هدر جدید بسازید یا می توانید هدر موجود در سایت خود را ویرایش نمایید.
اگر نیاز به ساخت هدر جدید دارید از پیشخوان وردپرس، تب قالب ها بر روی قالب های ذخیره شده و سپس افزودن کلیک کنید.
حال در اینجا نوع قالب را بر روی گزینه سربرگ یا هدر انتخاب میکنید و یک نام به دلخواه برای قالب خود مینویسید.
بر روی دکمه ایجاد قالب کلیک کنید.
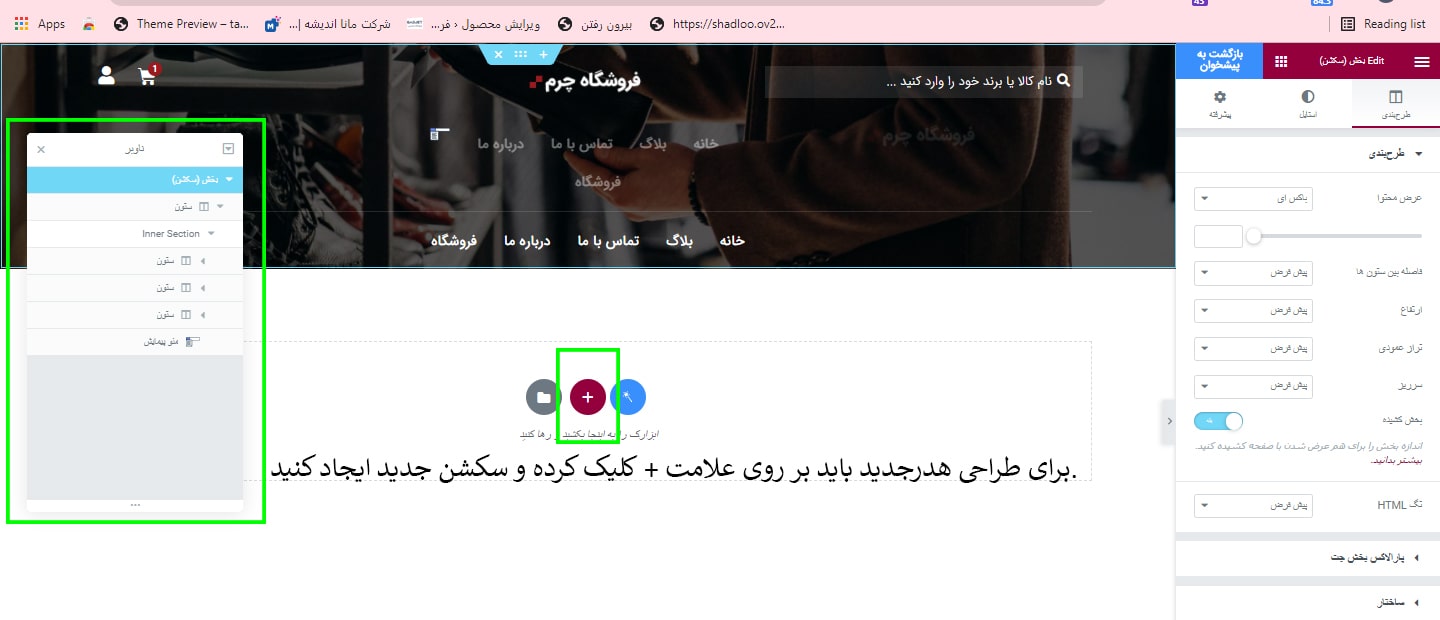
بعد از انتخاب نام و نوع قالب از بخش هدرهای آماده صرف نظر کنید تا بتوانید یک هدر جدید برای سایت خود طراحی کنید. وقتی وارد ویرایش هدر المنتور می شویم قالب های آماده ای در اختیار ما قرار می گیرد که می توانیم از آنها استفاده کنیم اما اگر قصد طراحی هدر سایت را دارید باید به قسمت ویرایش هدر بروید و در قدم اول یک سکشن ایجاد کنید.
در صفحه ایجاد شده برای طراحی هدر سایت باید بر روی علامت + کلیک کنید و مشخص کنید قصد دارید هدر را به چند بخش تبدیل کنید. بهتر است هدر بین 3 الی 4 بخش باشد.
یا اگر قصد ویرایش هدر موجود در سایت خود را دارید سکشن اصلی را پیدا کرده و ویرایش های مربوط به همان هدر که بارگزاری عکس، لوگو، منو و… می باشد را انجام دهید.
در صورتی که سکشن جدید ایجاد کردید یا قصد ویرایش هدر موجود را دارید به پنل سمت راست ویرایش المنتور مراجعه کنید.
در این قسمت از طراحی هدر سایت، المنتور به شما اجازه می دهد المان های مختلف را درگ اند دراپ کنید.
به عنوان مثال شما می توانید بعد از انتخاب سکشن از قسمت المان های المنتور گزینه بخش داخلی را انتخاب کنید و با درگ اند دراپ وارد صفحه کنید تا بتوانید بخش هدر خود را دو یا سه ستون تقسیم کنید.
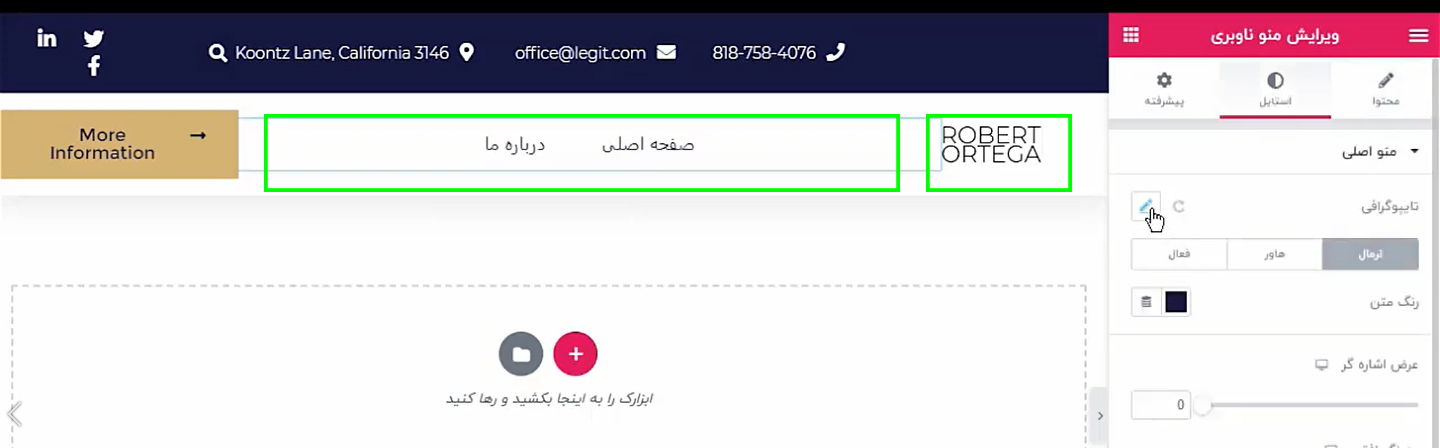
سپس در ادامه طراحی هدر سایت خود شما می توانید لوگوی هدر را ویرایش کنید یا اگر قصد طراحی هدر جدید دارید المان لوگو را با درگ اند دراپ به قسمت دلخواه خود در هدر بکشید و عکس لوگو خود را بارگذاری کنید.
همچنین منویی که در قسمت فهرست ها ایجاد کرده اید را می توانید در قسمت دلخواه در هدر سایت خود بارگذاری کنید.
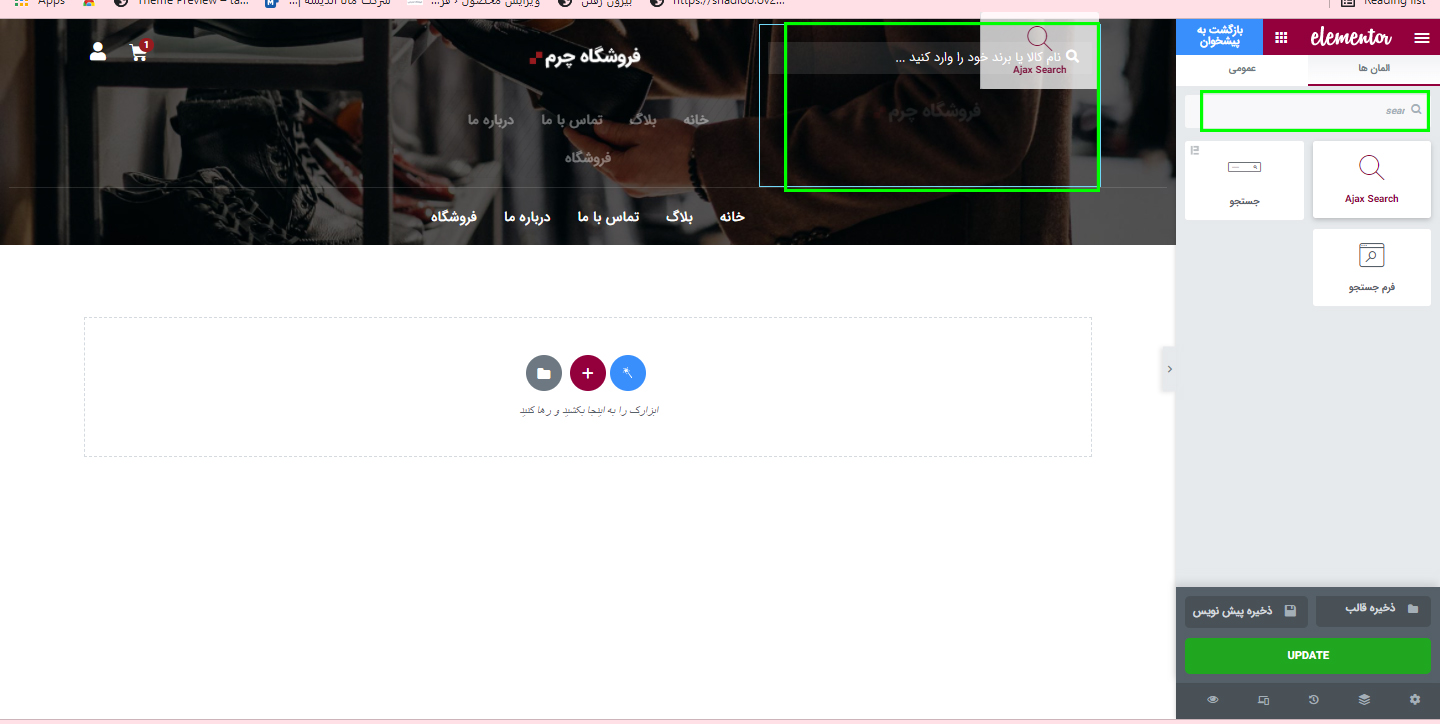
در ادامه طراحی هدر شما می توانید مطابق عکس زیر از پنل المان المنتور فرم جستجو را سرچ کنید و در مکان دلخواه هدر سایت خود قرار دهید.
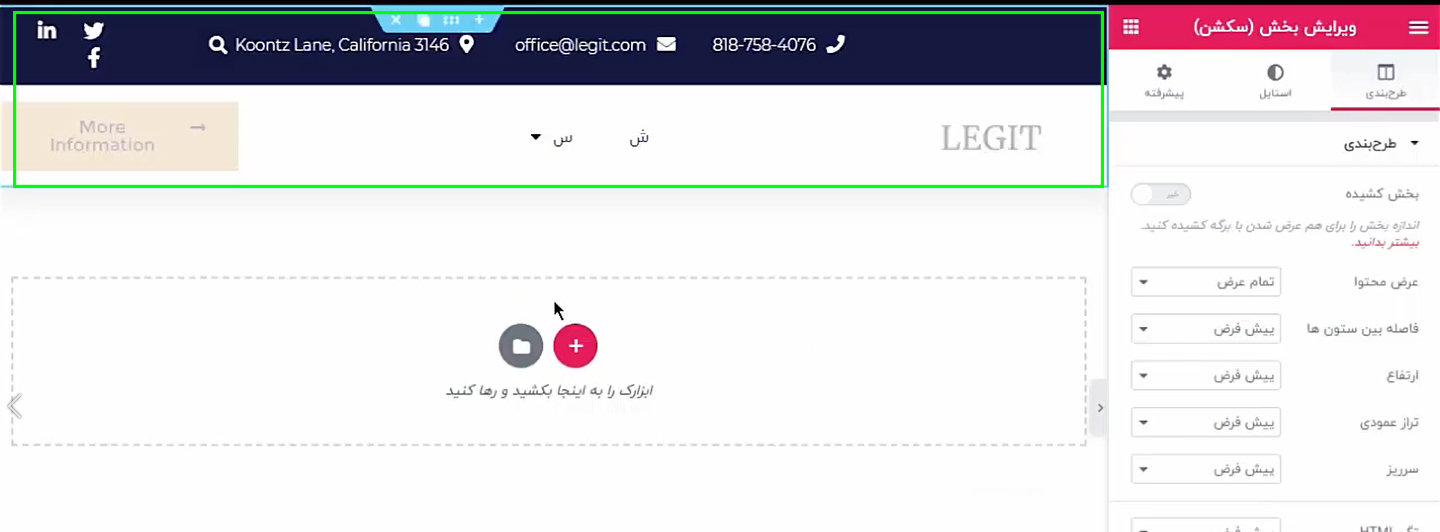
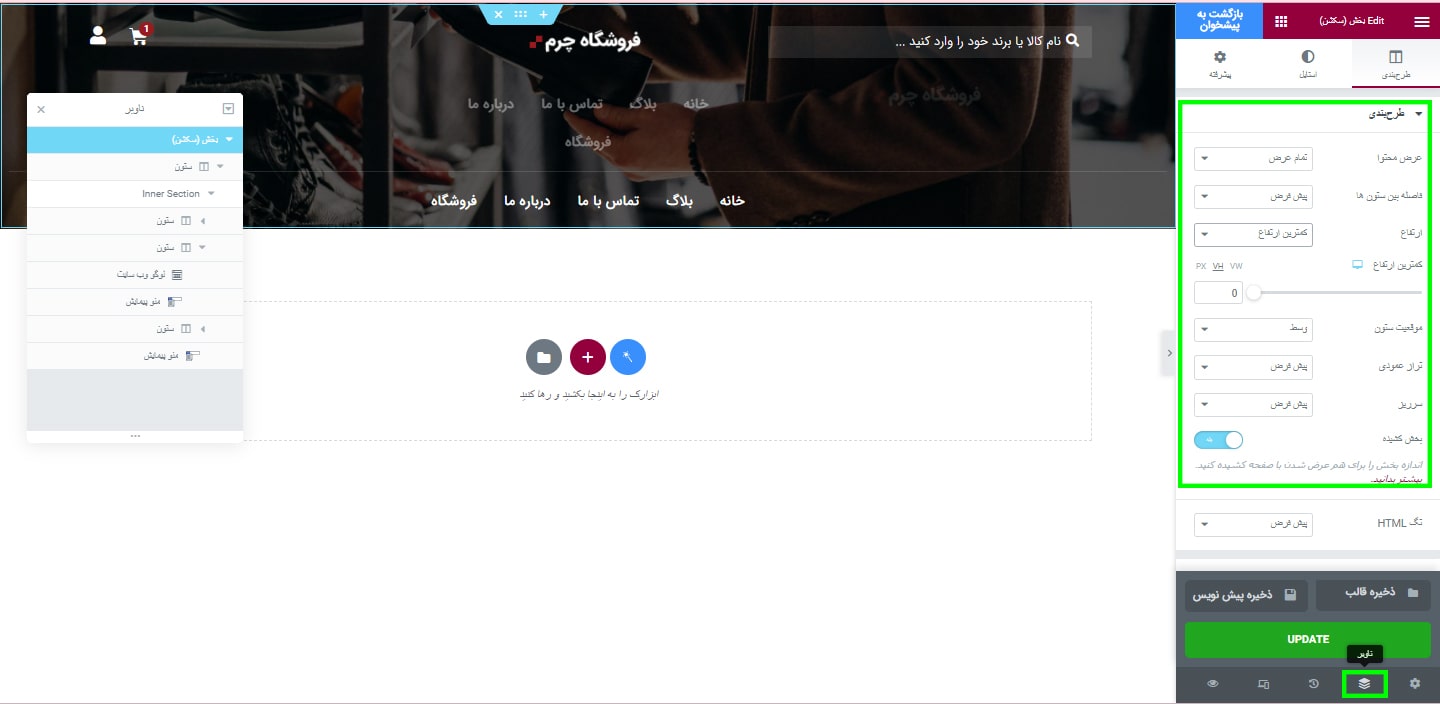
پس از بارگذاری المان های مورد نظر در هدر سایت، حال اندازه ای که می خواهید برای هر بخش از هدر داشته باشید را تعیین کنید. تنظیمات لازم را برای جایگذاری بهتر المان ها در هدر انجام دهید. بهتر است عرض محتوا در طرح بندی را بررسی کنید و بر روی تمام عرض قرار دهید.
بخش کشیده را بر روی on قرار دهید.
ارتفاع را بر روی کمترین ارتفاع و واحد آن را بر روی VH قرار دهید.
VH: در واقع بر اساس مرورگرتان ارتفاع را کم یا زیاد میکند. مقدار آن را بر اساس طراحی که در نظر گرفته اید کم یا زیاد کنید.
در آخرین مرحله از طراحی هدر پس از انجام تغییرات روی دکمه ذخیره و بستن یا همان UPDATE کلیک کنید.
موفق شدید، شما توانستید یک هدر سفارشی با طرح خودتان ایجاد کنید.
طبق عادت در انتهای هر مقاله آموزشی، نکته ای مهم برای پیشرفت و توسعه سریعتر وب سایت گفته می شود. یکی از قابلیت های جالب ووکامرس مدیریت سفارشات در ووکامرس است که بینهایت مدیریت سایت های فروشگاهی را برای ما راحت می کند.